Afbeeldingen optimaliseren voor je website is altijd de moeite waard. Als we het hebben over hoe je afbeeldingen voor het web kunt ‘optimaliseren’, kun je er op deze drie manieren over denken: 1) zorgen dat je foto’s er goed uitzien, 2) zorgen dat ze snel laden en 3) zorgen dat zoekmachines ze gemakkelijk kunnen indexeren.
In deze blogpost bespreek ik ze allemaal, zodat je een goed overzicht hebt. Nog beter is dat je je afbeeldingen kunt optimaliseren met gratis en eenvoudige tools – Photoshop heb je niet nodig. (Ik werk hier bijvoorbeeld met de gratis webversie van Pixlr.)
Begin je net met SEO? Lees dan onze handleiding Wat is SEO?
1. Begin met goede afbeeldingen
Stockfotografie: Je hoeft geen professionele fotograaf te zijn om gave foto’s op je website te hebben. Er lijken elke dag meer goede sites met stockfoto’s bij te komen waar je gratis foto’s kunt downloaden, ook voor commercieel gebruik. Passende foto’s kiezen uit alle opties is soms een veel grotere uitdaging. Dit zijn onze favoriete websites voor stockfoto’s.
Als je een afbeelding van een van deze sites downloadt, is het waarschijnlijk een heel groot JPEG-bestand. Om het te optimaliseren voor je website zul je de grootte moeten aanpassen en een kleinere versie moeten uploaden (daarover lees je verderop meer). Dat is echter geen probleem. Het is juist handig om met een grote foto te beginnen, want je kunt een grote foto altijd verkleinen. Andersom is dat een stuk moeilijker…
Zelf (betere) foto’s nemen: Je kunt natuurlijk niet overal stockfoto’s voor gebruiken (bijvoorbeeld foto’s van je team of je product). Als je foto’s van je eigen producten nodig hebt, zijn er wat handige trucs om je foto’s goed te verlichten en een professionele look te geven, zelfs zonder dure camera en andere apparatuur.
Graphics: Heb je grafische afbeeldingen nodig, dan zijn er vele gratis online tools die je kunt gebruiken om je eigen infographics of of foto’s met tekst erop te maken. Canva en PiktoChart zijn hiervoor geweldige tools. Als je een logo wilt laten maken, raden we je aan eens te kijken bij 99designs of designonclick.
Logo: Als je nog een logo zoekt, kunnen we je onze gratis Logo Creator aanraden.
Ontwerp het logo waar je bedrijf mee opvalt.
2. Gebruik het juiste bestandsformaat: JPEG of PNG
De twee bestandsformaten die je het vaakst tegenkomt zijn JPEG (of JPG) en PNG. Beide hebben hun voor- en nadelen, maar in de meeste gevallen kun je dit als richtlijn nemen:
- Foto’s moeten worden opgeslagen en geüpload als JPEG’s. Dit bestandstype kan alle kleuren in een foto verpakken in een relatief kleine en efficiënte bestandsgrootte. Als je JPEG’s gebruikt zijn je bestanden minder groot dan wanneer je foto’s opslaat als PNG’s.
- Graphics, vooral die met grote, platte kleurvlakken, moeten worden opgeslagen als PNG’s. Dit geldt voor de meeste designs, infographics, afbeeldingen met veel tekst en logo’s. De kwaliteit van een PNG is beter dan die van een JPEG, maar het bestand is meestal ook groter. PNG’s zorgen voor mooie heldere lijnen in kleurvlakken en tekst, zodat je zonder kwaliteitsverlies kunt inzoomen. PNG’s ondersteunen ook transparante achtergronden (en dat wil je bijvoorbeeld voor je logo). Als je de keus hebt raden we je aan PNG’s op te slaan als “24 bit” en niet als “8 bit”. Met 24 bit is de kwaliteit beter en worden meer kleuren ondersteund.


Wat als je een foto met tekst erin gebruikt? Als de afbeelding hoofdzakelijk een foto is, dan kun je vasthouden aan JPEG.
De meeste fotoprogramma’s geven je de keuze tussen JPEG of PNG: je kunt het bestandsformaat kiezen als je naar “Opslaan als”, “Exporteren”, of “Opslaan voor web” gaat. Er bestaan ook gratis online tools, bijvoorbeeld Zamzar, waarmee je bestanden kunt omzetten naar een ander bestandsformaat.
Je kunt een PNG omzetten naar JPEG, maar de kwaliteit van je foto wordt niet beter als je een JPEG omzet naar PNG. Heb je je logo bijvoorbeeld alleen als JPEG, vraag dan de ontwerper van je logo om een PNG-bestand uit het ontwerpprogramma en probeer niet zelf een JPEG om te toveren in een PNG.
3. Pas de grootte van afbeeldingen aan om de snelheid en look van je pagina te optimaliseren
Met afbeeldingen voor het web is het belangrijk dat je een goede balans vindt tussen afmetingen en resolutie. Hoe hoger de resolutie, hoe groter de grootte van het bestand zal zijn. In de drukwereld is het goed als afbeeldingen een zo hoog mogelijke resolutie hebben, omdat dat dat de mooiste gedrukte afbeeldingen oplevert.
Maar op het web kunnen enorme afbeeldingen de snelheid van je site enorm vertragen. Dit is vervelend voor de gebruikers van je site en kan uiteindelijk leiden tot een lagere ranking in Google. Grote foto’s en langzaam ladende pagina’s zijn bovendien in het bijzonder ergerlijk voor mobiele bezoekers.
Er zijn situaties waarin je wél een grote foto wilt gebruiken voor je website, bijvoorbeeld voor je cover-blok. Gebruik je hier een afbeelding van slechte kwaliteit en probeer je hem op te blazen tot hij groot genoeg is, dan zal de afbeelding er onscherp uit komen te zien.
Dus, hoe vind je die balans tussen grootte en kwaliteit? Om te beginnen is het belangrijk dat “grootte” relatief is als we het over afbeeldingen hebben. Wat je nodig hebt voor drukwerk is doorgaans veel groter dan wat je nodig hebt voor een website. Om alles makkelijker uit elkaar te houden is hier een overzicht van de drie belangrijkste dingen die “grootte” bij een afbeelding bepalen:
- Bestandsgrootte: het aantal bytes die het bestand op je computer in beslag neemt. Dit is de factor die je website langzaam kan maken. Een foto van 15MB (megabyte) is gigantisch. Een foto van 125KB (kilobyte) is aanzienlijk minder groot. Als je bestandsgrootte echt groot is, is het een aanwijzing dat of de afmetingen te groot zijn of de resolutie te hoog is.
- Afbeeldingsgrootte: de feitelijke afmetingen van je afbeelding, in pixels. Je denkt waarschijnlijk al snel aan de afmetingen van traditionele, gedrukte foto’s zoals 9×13, 11×15 of 20×25 cm. Maar op het web worden hoogte en breedte gemeten in pixels. Een typische afbeelding op een blog of website is bijvoorbeeld 795×300 pixels.
- Resolutie: resolutie is een term uit de drukwereld. Het is de kwaliteit of dichtheid van een afbeelding, gemeten in ‘dots per inch’ (dpi). Een professionele printer heeft voor het mooiste resultaat meestal afbeeldingen nodig van ten minste 300dpi. Maar de meeste beeldschermen laten 72dpi of 92dpi zien. Een hogere resolutie is dus eigenlijk niet nodig en maakt je afbeelding onnodig groot. Wanneer een ontwerpprogramma de optie “opslaan voor web” heeft, betekent dit dat de afbeelding wordt opgeslagen met een lagere, webvriendelijke resolutie.
Hoe vind je de bestandsgrootte, afbeeldingsgrootte en resolutie van je afbeelding?
De grootte van het bestand en van je afbeelding vind je op je computer. Als je op een PC werkt, vind je deze informatie door met je rechtermuisknop op de afbeelding te klikken, te kiezen voor “Eigenschappen” en dan te kijken op het tabblad “Samenvatting”. Op een Mac klik je met je rechtermuisknop op het bestand en kies je “Info”.
Hoeveel dpi een afbeelding heeft, kun je niet op alle computers zien. De meeste eenvoudige bewerkingsprogramma’s slaan bestanden echter automatisch op met lagere, webvriendelijke dpi, dus je hebt niet per se Photoshop nodig. De gratis webversie van Pixlr laat je foto’s zien op 72dpi, en Canva laat je bestanden opslaan als “voor web”, waarmee je een PNG van 92dpi krijgt.
Spiekbriefje voor bestandsgrootte, afbeeldingsgrootte en resolutie
Nu je weet op welke verschillende manieren je de grootte van een afbeelding kunt vinden, zijn hier een paar handige vuistregels om te onthouden:
- Grote afbeeldingen of achtergrondafbeeldingen over het volledige scherm zouden niet meer dan 1MB mogen zijn.
- De meeste andere kleine graphics voor het web kunnen 300KB of minder zijn.
- Als je een foto over de hele breedte van het scherm gebruikt, raden we aan een afbeelding te uploaden die minstens 2000 pixels breed is.
- Als je de mogelijkheid hebt, gebruik dan altijd de optie “Opslaan voor web”, zodat je afbeelding een webvriendelijke resolutie krijgt.
Je kunt een grote afbeelding verkleinen, maar het is erg moeilijk een kleine afbeelding te vergroten. Het support center van Pixlr legt het zo uit: “Als je een afbeelding van 100×100 pixels hebt en je wilt dat het een adembenemende 2560×1440 banner voor YouTube wordt, dan wordt het eindresultaat een korrelige en onscherpe afbeelding… Vergelijk het met volume: je kunt geen zwembad vullen met één emmer water.”
Wat te doen als je afbeelding te groot voor je website is?
Als je een goede digitale camera hebt, neem je waarschijnlijk foto’s die meerdere megabytes groot zijn—veel groter dan wat je voor je website nodig hebt. Ook stockfoto’s van goede sites zijn vaak te groot. Als je afbeelding groter dan 1MB is, kun je een aantal dingen doen:
- Pas de grootte van je afbeelding aan. Als je foto 5.000 pixels breed is, kun je hem gemakkelijk verkleinen tot 2.000 pixels breed, 1.200 pixels of zelfs nog kleiner, afhankelijk van hoe je hem wilt gebruiken op je site. Dit zal de bestandsgrootte aanzienlijk verkleinen. Zorg dat je de proporties niet wijzigt als je de afbeelding verkleint, zodat je hem niet vervormt.
- Verlaag de resolutie. Fotoprogramma’s als Pixlr en Canva zullen de resolutie van je afbeelding automatisch webvriendelijk maken (resp. 72dpi en 92dpi). In Photoshop kun je dit doen door bij het opslaan te kiezen voor de optie “opslaan voor web”. In veel fotoprogramma’s kun je ook “opslaan als” en van daaruit de kwaliteit van de resolutie aanpassen.
- Gebruik een gratis webtool als TinyPNG of TinyJPG. Beide tools verkleinen de bestandsgrootte aanzienlijk zonder iets te veranderen aan de kwaliteit van de afbeelding.

4. Geef je afbeeldingsbestanden een goede naam voor betere SEO
De meeste mensen denken niet veel na over de namen van hun bestanden. Ze noemen een foto “Foto1.jpg” of “Screen Shot 2017-06-02 om 15.41.15”. Als dat je bekend voorkomt, neem dan even de tijd om je afbeeldingen een andere bestandsnaam te geven voordat je ze uploadt naar je website. Waarom? Omdat het heel goed is voor je SEO.
Zie het zo: wanneer Google je website scant, kan het je tekst lezen, maar kan het niet zien wat er op je foto’s staat. Google haalt informatie over de afbeelding uit de bestandsnaam, zodat de afbeelding goed geïndexeerd kan worden. Een bestandsnaam als eiffeltoren.jpg zegt daarom meer dan DSC12345.jpg.
De bestandsnaam wordt ook onderdeel van de URL van de afbeelding, dus als je je afbeeldingen een duidelijke Nederlandse naam meegeeft, wordt de navigatie van je URL’s eenvoudiger en zijn ze makkelijker te interpreteren. Zodra je een afbeelding naar je website uploadt is de bestandsnaam openbaar. Zorg dus dat je je bestanden geen gȇnante of geheime naam meegeeft. 😉
Gebruik voor consequentie kleine letters en de nummers 0-9. Vermijd liever spaties en interpunctie. Het is ook beter een liggend streepje te gebruiken en geen underscore.
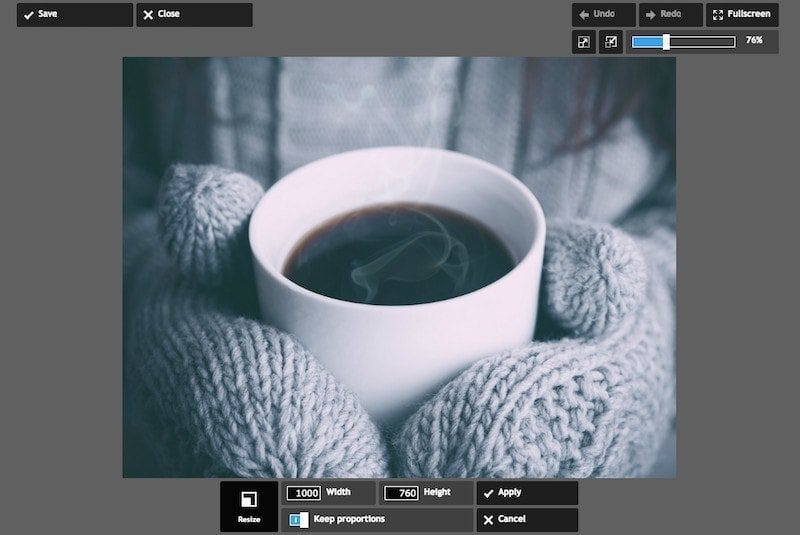
5. Vul de alternatieve tekst in
Zodra mensen een afbeelding hebben geüpload in een element Foto vergeten ze vaak de extra info in te vullen. Maar net als de bestandsnaam kan ook deze extra info veel voor je SEO doen.
https://www.facebook.com/Jimdo.Nederland/photos/rpp.177168045733365/2306587602791388/?type=3&theater
Alternatieve teksten (of alt tags) zijn niet zichtbaar voor de gemiddelde bezoeker, maar geven zoekmachines een idee van waar de afbeelding over gaat. Dus als je een afbeelding hebt toegevoegd, vergeet dan niet het veld alternatieve tekst te vullen met een zinnetje dat aangeeft wat de foto laat zien, het liefst met een zoekwoord erin. (Alternatieve tekst helpt ook slechtziende bezoekers die met behulp van audiosoftware je website bezoeken, dus het is een goede manier om je website voor iedereen toegankelijker te maken.) Hier vind je een paar tips voor het schrijven van goede alt tags.

Goede bestandsnamen en alt tags zijn goed voor je SEO, maar probeer er niet te veel zoekwoorden in te proppen. Je wilt gewoon in duidelijk Nederlands beschrijven wat er op de afbeelding staat. Het toevoegen van irrelevante of steeds herhaalde zoekwoorden kan je uiteindelijk een penalty van zoekmachines opleveren.
6. Plaats de afbeeldingen naast relevante tekst
Kies afbeeldingen die samenhangen met je tekst in plaats van afbeeldingen die niets met je tekst te maken hebben. Een afbeelding die omgeven wordt door relevante informatie (met gerelateerde zoekwoorden) krijgt een betere ranking.
Deze tip helpt je ook stockfotoclichés te vermijden. Als je website over onderwijs gaat, doet een foto van een appel weinig voor je SEO. Foto’s van leraren, leerlingen en klaslokalen zijn veel interessanter voor je lezers en passen beter bij je onderwerp.
Samenvatting: optimaliseer een afbeelding voor betere kwaliteit en SEO
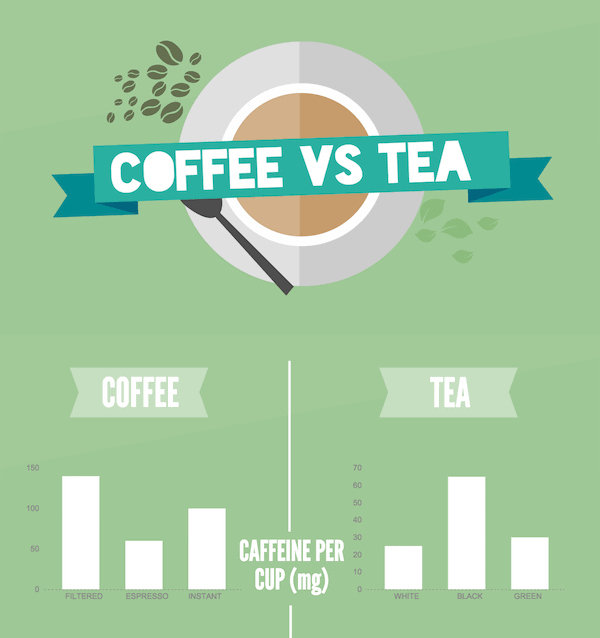
Laten we nu eens naar deze regels kijken aan de hand van een voorbeeld van mijn Make-Believe Coffee website. Ik heb op Unsplash een foto van een kop koffie gevonden. Toen ik het bestand downloadde, heette het “fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg” en was het 2509×1673 pixels. De bestandsgrootte was 586KB. Dat is niet heel erg, maar het was nog steeds veel groter dan ik nodig had voor een kleine foto op mijn website. Dus om deze foto te optimaliseren deed ik het volgende:
- De naam van van de afbeelding veranderen in iets wat ergens op sloeg: make-believe-coffee-cappuccino.jpg
- Met een tool als Pixlr heb ik de foto bijgesneden en verkleind tot hij de afmetingen had die ik nodig had. Voor dit voorbeeld koos ik voor 1000×760. Als ik een vierkante afbeelding had gewild, had ik ook kunnen kiezen voor 1000×1000.
- Zorgen dat de bestandsgrootte in orde was. Toen ik de afbeelding gecropt had naar de juiste afmetingen en hem downloadde van Pixlr, was de bestandsgrootte 117KB—perfect!
- Uploaden naar de website, mét alternatieve tekst. Die alternatieve tekst beschrijft wat er op de foto te zien is.
Deze checklist lijkt misschien lang, vooral als je veel afbeeldingen moet uploaden, maar je went eraan en dan zal het ook vanzelf sneller gaan (en misschien vind je het handig om deze post op te slaan in je favorieten als geheugensteuntje).
Bovendien zorgen deze stappen ervoor dat je afbeeldingen er beter uitzien, je website sneller laadt en geven uiteindelijk je SEO een boost. Als je er een gewoonte van maakt om je afbeeldingen te optimaliseren heb je daar over je hele website plezier van.
Bekijk voor meer designtips de basisprincipes van webdesign.