Auparavant, optimiser son site web pour les appareils mobiles n’était pas considéré comme indispensable, mais simplement comme un avantage. Aujourd’hui, néanmoins, un site doit impérativement être facile à explorer depuis un petit écran et se charger rapidement, au risque de perdre de nombreux visiteurs, habitués à naviguer sur Internet depuis leur smartphone ou tablette.
Si vous avez créé un site pour votre entreprise, alors vous n’êtes pas sans savoir à quel point les visiteurs mobiles sont importants. Votre site est-il optimisé pour les appareils mobiles ?
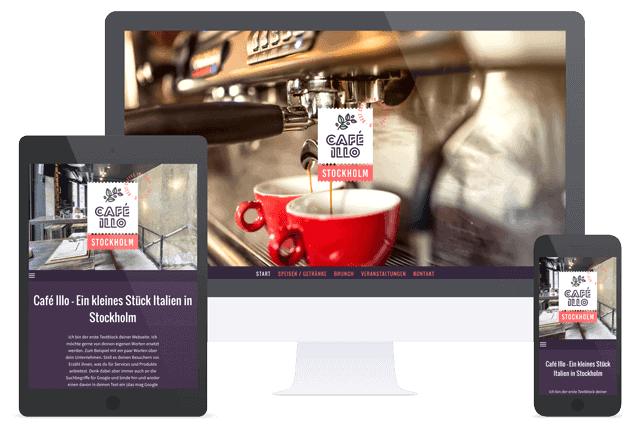
Bonne nouvelle : un site web créé avec Jimdo est automatiquement responsive, c’est-à-dire qu’il s’adapte parfaitement aux écrans mobiles. Ainsi, les modèles de site Jimdo se conforment automatiquement aux écrans de toutes tailles, sans que vous ayez besoin de faire quoi que ce soit.
Vous vous demandez peut-être ce que vous pouvez faire d’autre pour être sûr que votre site soit bien optimisé pour les mobiles. Ou alors, nous avons éveillé votre curiosité et vous voulez connaître les avantages d’un webdesign « mobile-friendly ». Découvrez nos astuces dans ce guide.
Pourquoi l’optimisation mobile est-elle si importante ?
Beaucoup de visiteurs sont sur mobile : L’usage du mobile pour la navigation sur internet, c’est-à-dire les consultations de sites depuis des smartphones ou tablettes, est en hausse depuis des années. Pour preuve : en 2015, Google a annoncé que, pour la toute première fois, les recherches depuis des appareils mobiles avaient dépassé celles réalisées depuis des ordinateurs.
Un webdesign mobile-friendly améliore votre classement dans Google : L’optimisation de votre site pour mobiles présente un avantage indéniable en matière de référencement naturel. La raison est simple : Google montre en priorité les sites optimisés pour mobiles lors de recherches effectuées depuis des smartphones. Autrement dit, si un utilisateur recherche le terme « pizza » sur son téléphone, Google aura tendance à lui proposer d’abord des sites responsives correspondant à des entreprises basées à proximité.

Les visiteurs mobiles sont plus susceptibles d’être dans votre région et d’acheter : Les internautes visitant votre site depuis un appareil mobile seront souvent plus près de vous et plus susceptibles d’effectuer un achat, car ils ont un besoin ou une envie et sont déjà sur la route. Vous l’avez sûrement fait vous-même : si vous cherchez le mot « pizza » sur votre téléphone, c’est sûrement parce que vous avez envie de manger une pizza tout de suite et dans les environs. Certes, les consommateurs font encore des recherches et lisent les avis utilisateurs depuis des ordinateurs, notamment avant des achats importants, mais les visiteurs mobiles cherchent avant tout à prendre contact pour passer à l’action immédiatement, d’où l’importance de l’optimisation pour les recherches locales. Avec un site mobile-friendly, vos visiteurs pourront vous trouver facilement et consommer chez vous.
Créez un site pour votre entreprise avec Jimdo
Un site responsive, c’est quoi ?
Si vous avez déjà consulté un site mobile peu lisible, pour lequel vous avez dû ajuster régulièrement le zoom afin d’en déchiffrer le contenu, alors vous savez à quel point un site non adapté aux mobiles peut être frustrant.
C’est là que le principe de design responsive intervient. Un site dit « responsive » s’adapte automatiquement à l’appareil utilisé par le visiteur, en ajustant la résolution, les dimensions des images, le comportement des menus, etc. pour être parfaitement lisible, quelle que soit la taille de l’écran.

Avec un site responsive, vous n’avez pas besoin de créer un site distinct ou une page de renvoi spécialement pour les appareils mobiles. Tous les utilisateurs, sur appareil mobile ou sur ordinateur, consultent le même site, sans le moindre problème.
Comment rendre votre site mobile-friendly
En plus d’utiliser un design responsive, il existe quelques mesures simples et rapides que vous pouvez prendre pour un site encore plus optimisé pour les appareils mobiles.
Effectuez le test d’optimisation mobile Google : Google propose un outil simple et gratuit pour repérer les éventuels problèmes que rencontrerait un visiteur mobile sur votre site. Pour cela, rendez-vous simplement sur le portail du test d’optimisation mobile Google et entrez l’adresse de votre site web. À l’issue de ce test, vous apprendrez peut-être que la police de caractères sur votre site est trop petite ou que des éléments interactifs comme les boutons et les liens sont trop près les uns des autres (un doigt est quand même plus large que le pointeur de votre souris). D’une façon générale, c’est aussi un très bon moyen d’évaluer l’accessibilité de votre site.
Pistes pour un site encore plus mobile
Assurez-vous que vos pages se chargent rapidement : Les visiteurs mobiles sont souvent restreints par des connexions assez lentes, il est donc important que votre site se charge rapidement et ne consomme pas trop de données. Certains outils gratuits vous permettront de mesurer le temps de chargement de vos pages et vous indiqueront les points à améliorer pour gagner en rapidité. Par exemple, vous pourriez réduire la taille des images trop volumineuses (voir ci-dessous), supprimer les éléments et fenêtres pop-ups qui ralentissent votre site et diminuer le nombre d’URL de redirection que vous utilisez.
Redimensionnez et optimisez vos images : Les images sur votre site sont-elles bien plus volumineuses que nécessaire ? Les photos récupérées dans des bibliothèques d’images libres de droit ou même prises avec un très bon appareil numérique constituent souvent des fichiers lourds (plus d’1 Mo), ce qui peut ralentir votre site. Heureusement, il est possible de les « compresser » sans perdre en qualité, notamment grâce à des outils gratuits comme TinyPNG ou TinyJPG. Une autre solution consiste à les redimensionner pour qu’elles soient plus petites (par exemple, 800 pixels de large au lieu de 2 000). Consultez notre article de blog pour plus d’astuces sur l’optimisation de vos images.
Créez un menu simple et concis : Si le menu de navigation de votre site comporte de nombreuses pages et sous-pages, les visiteurs mobiles auront du mal à trouver rapidement ce qu’il leur faut. En outre, il leur sera difficile d’appuyer avec leur doigt sur le lien désiré dans un menu surchargé. En somme, optez pour un menu simple, clair et concis (les visiteurs sur ordinateur s’y retrouveront mieux aussi !).
Présentez clairement vos coordonnées : Les visiteurs mobiles veulent sans doute vous contacter, donc faites en sorte que votre page d’accueil ne soit pas trop longue et ne cachez pas vos coordonnées tout en bas de votre page. N’oubliez pas non plus d’inclure un numéro de téléphone et une adresse e-mail sur lesquels les utilisateurs peuvent cliquer pour vous contacter directement. Remplir un formulaire de contact sur un appareil mobile est non seulement chronophage, mais aussi agaçant.
Montrez en priorité les informations importantes : Vos visiteurs souhaiteront accéder aussi rapidement que possible à l’information souhaitée, d’autant plus s’ils sont en plein déplacement.
Utilisez des boutons et des caractères assez larges : Pour naviguer confortablement sur un site, les visiteurs mobiles ont besoin de textes et de boutons d’appel à l’action relativement larges. Les différents modes de prévisualisation sont la meilleure façon de vérifier si votre site peut être aisément consulté depuis un appareil mobile. Vous verrez ainsi comment votre site s’affiche en fonction de la taille de l’écran et comment se passe alors la navigation. Mais le meilleur contrôle reste la pratique : demandez à un ami ou un membre de votre famille (bonus s’il/si elle porte des lunettes) de tester l’ergonomie de votre site et de vous faire part de son ressenti.
Oubliez les animations Flash : Les animations ou effets Flash ne s’affichent pas sur iPhone ou iPad, le contenu de votre site sera donc inaccessible pour un grand nombre de visiteurs. Bonne nouvelle pour les utilisateurs Jimdo : tous nos sites utilisent le HTML5, la dernière révision du langage HTML, qui est compatible avec tous les types de smartphones et tablettes.
Créez un site pour votre entreprise avec Jimdo
Erreurs courantes à éviter
- Ne pas vérifier le rendu de votre site sur mobile : Lorsqu’on a pour habitude de personnaliser son site depuis son ordinateur, il est facile d’oublier de vérifier s’il s’affiche bien sur les appareils mobiles. Pourtant, tester régulièrement votre site vous permettra de repérer les éventuels problèmes à corriger.
- Pages trop longues : Pensez aux pouces de vos visiteurs ! Essayez de limiter au maximum la longueur de vos pages et d’être concis dans vos textes, afin que vos visiteurs n’aient pas besoin de les faire défiler outre mesure.
- Infographies trop détaillées : Ces contenus sont souvent intéressants sur un site, mais peuvent rapidement devenir illisibles sur un petit écran. Contrôlez régulièrement leur rendu sur mobile. Si besoin, vous pouvez diviser une infographie en plusieurs images, plus petites.
- Trop de texte : Un paragraphe peut certes vous paraître court sur ordinateur, mais interminablement long sur un petit écran. Rédigez des paragraphes courts et aérez les gros blocs de texte à l’aide de listes à puces, de sous-titres et d’images.
- Éléments cliquables trop près les uns des autres : Malheureusement, nous ne pouvons pas réduire la taille de nos doigts pour mieux naviguer sur un site web. Alors, améliorez le confort de vos visiteurs en espaçant suffisamment les boutons et autres liens pour qu’ils ne se retrouvent pas accidentellement sur la mauvaise page.
- Utilisation de Flash : Les animations ou effets Flash ne s’affichent pas sur iPhone ou iPad, le contenu de votre site sera donc inaccessible pour un grand nombre de visiteurs. Bonne nouvelle pour les utilisateurs Jimdo : tous nos sites utilisent le HTML5, la dernière révision du langage HTML, qui est compatible avec tous les types de smartphones et tablettes.
- Demander de remplir un formulaire : Soyons honnête, personne n’aime remplir des formulaires depuis des appareils mobiles. Si vous devez vraiment en mettre un sur votre site, faites en sorte qu’il soit aussi court que possible. Il serait encore mieux de permettre aux visiteurs de vous envoyer les informations demandées autrement, par exemple en vous envoyant un e-mail ou en vous appelant.
Jimdo : le meilleur créateur de site responsive
Le créateur de site Jimdo est la solution la plus simple pour construire un site ou une page de renvoi mobile-friendly. Avec ses blocs de contenu faciles à personnaliser, son design automatiquement responsive et son interface intuitive, elle-même 100 % mobile, vous disposez des outils nécessaires pour créer un site parfaitement adapté à tous les types de visiteurs, quel que soit l’appareil utilisé.