Vous avez un blog, une boutique en ligne, ou un site internet qui sert de vitrine à votre activité ? Vous souhaitez qu’il inspire confiance, qu’il invite ou interpelle vos visiteurs ? Quel que soit votre objectif, vous aurez besoin d’optimiser vos images pour qu’elles soient le plus efficace possible.
Optimiser des images, c’est poursuivre deux objectifs :
- améliorer l’esthétique de votre site internet ;
- améliorer le référencement de vos images pour qu’elles soient plus facilement trouvables via les moteurs de recherche.
Parce que se concentrer sur le premier point en oubliant le second (et vice-versa) serait dommage, nos conseils couvrent ces deux aspects en même temps. Et comme nous savons que vous n’êtes pas tous des designers aguerris, tout ce qui va suivre est simple à mettre en place, sans avoir recours à des logiciels pointus et/ou payants. Pixlr, petit logiciel de traitement d’image en ligne simple et efficace, sera largement suffisant !
1) Utilisez des images de haute qualité !
Ce qui semble être une évidence est parfois ardu à mettre en place dans les faits. Pourtant, pas besoin d’être un photographe pour avoir de superbes images sur votre site ! Je tombe en ce moment presque tous les jours sur de nouvelles banques d’images qui offrent gratuitement leur catalogue au téléchargement.
Ma dernière trouvaille à ce jour ? Barnimages, clairement inspiré d’une autre banque d’image entièrement gratuite très connue : Unsplash ! Vous trouverez une liste complète de ces banques d’images sur notre aide en ligne ! Cependant restez vigilant, elles ne fonctionnent pas toutes de la même manière : certains catalogues ne sont pas entièrement gratuits, d’autres nécessitent de créditer les auteurs.

Vous ne pouvez pas utiliser ces ressources pour toutes vos images : vous devrez par exemple réaliser vos photos d’équipe ou de produits vous même ! Il existe alors des trucs tout simple pour donner à vos photos un aspect plus professionnel, même avec un appareil photo ordinaire ! Pour en apprendre plus, consultez notre article de blog spécialement rédigé sur ce sujet.
Si vous souhaitez retravailler vos images, ou créer des visuels, des outils gratuits sont aussi à votre disposition : je vous recommande en particulier Canva et PiktoChart ! Quel que soit le format : de la simple photographie à l’infographie détaillée, essayez d’avoir une image sur chaque page de votre site internet pour aérer vos textes !
Si vous recherchez un outil gratuit pour créer votre logo, nous vous recommandons d’utiliser le Logo Creator de Jimdo.
Créez un logo pour que votre entreprise se démarque.
2) Utilisez le bon type d’image : PNG ou JPEG ?
Dans le monde des images sur internet, deux types d’images dominent : PNG et JPEG (ou JPG). Il y a beaucoup à dire sur les différences entre ces deux types d’images, mais pour guider votre choix, souvenez-vous seulement de ce qui suit.
- Les photographies doivent être sauvegardées et chargées sur votre site en format JPEG. Ce type de fichier gère efficacement les couleurs dans votre photographie et permet d’obtenir des photographies de qualité équivalente au PNG, qui seront cependant beaucoup plus légères.
- Les graphiques, en particulier ceux qui utilisent de grands aplats de couleurs, doivent être sauvegardés en PNG. Cela inclut donc l’essentiel des illustrations créées par ordinateur, infographies, les images qui contiennent beaucoup de textes et les logos. Le PNG est plus précis que le JPEG, ainsi les contours de vos aplats de couleurs et de vos lettres seront plus nets PGN qu’en JPEG. Le PNG gère également la transparence, ce qui est indispensable pour un logo !


Comment choisir dans le cas d’une photographie comportant un texte, comme l’image en en-tête de ce blog par exemple ? Le mieux est de faire preuve de bon sens : si le texte prime sur la photographie, et qu’il est de grande taille, utilisez le format PNG.
Pour choisir le type de fichier d’une image, utilisez le menu « enregistrer sous » de n’importe quel logiciel de traitement d’image et choisissez votre format dans la liste proposée. Vous pourrez aussi trouver des menus « exporter » ou « sauvegarder pour internet » qui permettent la même manipulation.
Attention :
Convertir une image de JPEG à PNG n’améliorera pas sa qualité. Si votre logo est au format JPEG par exemple, demandez à la personne qui l’a créé de vous fournir une version PNG.
3) Maîtrisez la taille et la résolution de vos images
Lorsque vous publiez une image sur internet, vous devez trouver un équilibre entre taille et résolution. Une haute résolution signifie une meilleure qualité d’image, mais aussi un poids plus lourd. Des images trop lourdes ralentissent votre site, sa vitesse de chargement est plus lente, ce qui est mauvais pour vos visiteurs, et pour votre référencement !
Par contre si vous souhaitez utiliser les images de fond proposées par Jimdo, vous aurez besoin d’images plus grandes. Si vous utilisez des images de qualité inférieure, elles apparaîtront floues et pixelisées.
Comment trouver le bon équilibre ? Il faut tout d’abord comprendre qu’en terme d’image, la taille est un terme très relatif. Quand vous imprimez, par exemple, vous aurez besoin d’une résolution 4 fois plus importante que pour votre site internet. On se perd facilement dans les termes, donc voilà pour vous un aperçu rapide des trois aspects principaux de la taille d’une image :
- Taille de fichier : l’espace occupé par le fichier sur votre ordinateur. Une taille de fichier trop importante ralenti votre site internet. 15Mo est une taille de fichier énorme pour une image, sur un site internet on utilise des images dont la taille varie habituellement entre 50Ko et 500Ko pour les plus grandes. Si la taille de votre fichier est trop importante, cela peut signifier que la taille d’image est trop élevée, ou que la résolution est trop élevée, ou les deux !
- Taille d’image : la largeur et la hauteur de votre image exprimées en pixels. En photographie, vous êtes probablement plutôt habitué aux formats 4×6, 5×7, ou 8×10. Sur votre site internet, on parle plutôt de pixels ! L’image en en-tête de cet article mesure par exemple 750 sur 421 pixels.
- Résolution : il s’agit de la qualité ou de la densité de votre image, exprimé en pixels par pouce (dpi ou ppi). La plupart des écrans affichent 72 pixels par pouce, donc une résolution supérieure est inutile et rend le fichier plus lourd que nécessaire !
Comment trouver la taille de fichier, la taille d’image et la résolution de votre image ?
Vous trouverez ces informations sur votre ordinateur. Avec un PC : clic droit sur l’image puis choisissez le menu « Propriétés ». Avec un Mac : clic droit sur l’image puis choisissez le menu « Lire les informations ».
Trouver la résolution est plus compliqué, et n’est pas forcément nécessaire : la plupart des logiciels d’édition d’image proposeront par défaut des fichiers en résolution basse, pour internet. De plus, Jimdo convertit automatiquement les images que vous chargez sur votre site pour qu’elles soient à la bonne résolution.
Données clées : poids, taille et résolution de vos images
Maintenant que vous en savez un peu plus sur les images, voilà quelques règles basiques que vous pourrez réutiliser :
- Une grande image, comme un fond de site, ne doit pas dépasser une taille de fichier de 1Mo.
- La plupart des autres images ne doivent pas dépasser 300Ko.
- Pour une image de fond d’écran, nous recommandons une largeur d’image de 2000pixels.
- Si vous utilisez l’option « sauvegarder pour internet » vous obtiendrez une image dont la résolution est adaptée au web.
- Il est possible de diminuer la taille d’une image, le contraire n’est pas vrai : étirer une image la rend floue et pixelisée.
Que faire si votre taille de fichier est trop importante ?
Si vous avez un appareil photo récent, vous prenez des photos qui pèsent plusieurs Mo – ce qui est bien trop lourd pour votre site internet. Les images récupérées sur les banques conseillées précédemment ont tendance à être très lourdes aussi. Si la taille de votre fichier est trop importante, voilà trois astuces :
- Redimensionner l’image : si votre photo fait plus de 5000 pixels de large, vous pouvez la ramener à une largeur de 1200 pixels ou moins selon la manière dont vous voulez l’utiliser. Cela va beaucoup réduire la taille de votre fichier
- Réduire la résolution : un logiciel photo en ligne tel que Canva ou Pixlr réduira automatiquement votre résolution à un niveau compatible avec internet. Vous pouvez aussi réduire cette résolution grâce à la fonction « sauvegarder pour le web » de la plupart des autres logiciels de traitement d’images.
- Utiliser TinyPNG et TinyJPG, les deux sont capables de réduire fortement le poids de vos images sans en diminuer la qualité.
4) Utilisez des images de style et taille similaires
Les images sur internet sont plus esthétiques si elles sont toutes dans le même style, et ont la même taille et proportion. La cohérence de vos images va aussi vous aider à mettre en place votre texte et toute autre information devant figurer sur voter page.
Pour comprendre ce que je veux dire, observez les exemples ci-dessous :
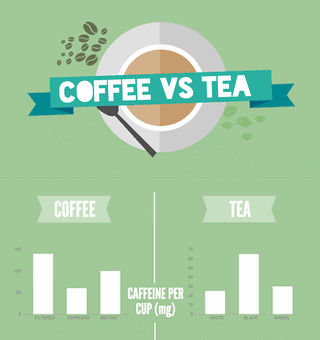
Dans le premier, les photos ont des dimensions très différentes. L’une est en format portrait, tandis que l’autre est en format paysage. Cela donne un aspect désorganisé à la page. Redimensionner les images de va pas améliorer les choses car les proportions seront toujours déséquilibrées.

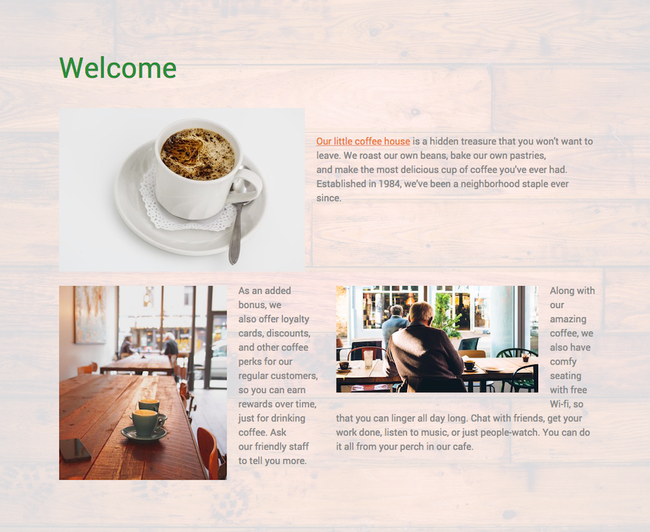
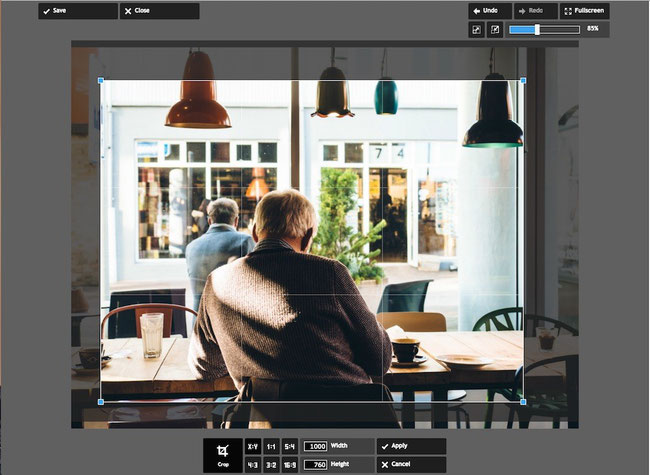
Dans l’exemple suivant, les images ont étés recadrées : elles font toutes 1000×760 pixels ( vous pouvez utiliser un outil comme Pixlr pour recardrer vos images ). Nous avons utilisé une colonne pour mieux organiser les images.

Comme toutes les images sont de la même taille et orientées de la même manière, elles rentrent bien dans une colonne avec le texte a côté. Il n’y pas besoin de jouer avec la taille des colonnes.

Maintenant que vos photos sont toutes bien organisées, comment pouvons nous les optimiser pour votre SEO ?
5) Optimisez le nom de vos fichiers images
La plupart des gens ne pensent pas aux noms de leurs fichiers. On retrouve alors des noms de fichier tels que « Photo1.jpg » ou “Screen Shot 2015-06-02 at 3.41.15 PM”. Si cela vous semble être du déjà vu, y compris sur votre site internet, prenez le temps de renommer vos fichiers avant de les charger sur votre site internet. Pourquoi ? Parce que des noms cohérents et descriptifs donneront un petit avantage à votre seo !
Quand Google scan votre site internet, il peut lire votre texte, mais il ne peut pas comprendre ce que représente vos images comme un humain le ferait. Le nom de fichier donne une information sur ce qui est dans l’image, pour que Google puisse l’interpréter correctement ensuite. Préférez ainsi tour-eiffel.jpg à DSC12345.jpg .
Ce nom de fichier devient aussi une partie de l’adresse URL de l’image, donc un nom clair va également rendre la compréhension de cette URL plus simple. Pour plus de cohérence, écrivez ces noms de fichiers en minuscule, sans signes spéciaux, n’utilisez pas de ponctuation ou d’espaces, et préférez les tirets aux tirets bas.
Astuce :
Sur un site Jimdo, le nom de votre fichier image sera automatiquement renommé par votre texte alternatif (explications plus bas). Cela signifie que vous n’avez pas besoin de renommer tous les fichiers sur votre site internet, il vous suffit de mettre à jour votre texte alternatif.
6) Remplissez les descriptions et textes alternatifs
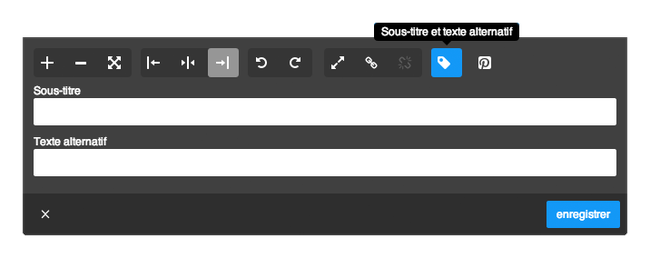
Une fois que vous avez chargé votre image sur votre site, n’oubliez pas de remplir les champs description et texte alternatif : comme le nom de votre fichier, ces deux données influencent positivement votre référencement !
Un texte alternatif sera invisible de vos visiteurs, mais il donne aux moteurs de recherche des indices sur ce que représente une image de votre site. À chaque fois que vous ajoutez une image sur votre site, remplissez le champ texte alternatif : cela doit devenir un automatisme. Dans ce champ, n’oubliez pas d’inclure des mots clés à la fois pertinents pour l’image et pour votre site internet.
Votre texte alternatif doit aussi être compréhensible lorsqu’il est lu : les dispositifs permettant aux personnes malvoyantes de consulter votre site les utilisent pour décrire vos images. Si vous affichez une image contenant du texte, vous pouvez par exemple utiliser ce texte comme texte alternatif. Il s’agit alors d’une combinaison très efficace : rien n’est plus lu que le texte présent sur une image !

7. Placez vos images à côté de textes pertinents
Choisissez des images qui sont liées au texte qu’elles accompagnent, plutôt que des visuels trop abstraits. Une image entourée d’un texte pertinent, comportant des mots clés liés à ce que représente l’image sera mieux référencée sur Google Image.
Trouver une image pertinente peut prendre du temps, mais c’est définitivement la seule alternative. Les banques d’images proposées en début d’article sont très riches : elles vous permettront forcément de trouver la perle rare !
Pour conclure …
Même si cette liste de conseils peut vous paraître longue et difficile à mettre en pratique – surtout si vous utilisez beaucoup d’images – vous l’appliquerez de plus en plus rapidement si vous en faites votre routine.
Au cas où un point vous échappe un jour ou l’autre, vous pouvez aussi ajouter cette article dans vos favoris !
Suivre ces conseils va vous aider à rendre vos images plus esthétiques, plus cohérentes, plus rapides à charger et va même bénéficier à votre référencement. Adoptez de bonnes habitudes dès aujourd’hui, vous serez gagnant à long terme.