Als je voor het eerst overweegt om zelf een website te maken, dan kom je een bonte groep programmeurs, designers, hobbyisten, marketeers en doe-het-zelvers tegen. Samen spreken ze een eigen taal die in het begin even onwennig kan zijn. Ze gebruiken technische termen en afkortingen voor de onderdelen van je website.
Hieronder vind je een selectie van de belangrijkste website termen, zodat je in de meeste gesprekken ineens een stuk makkelijker mee kunt komen.
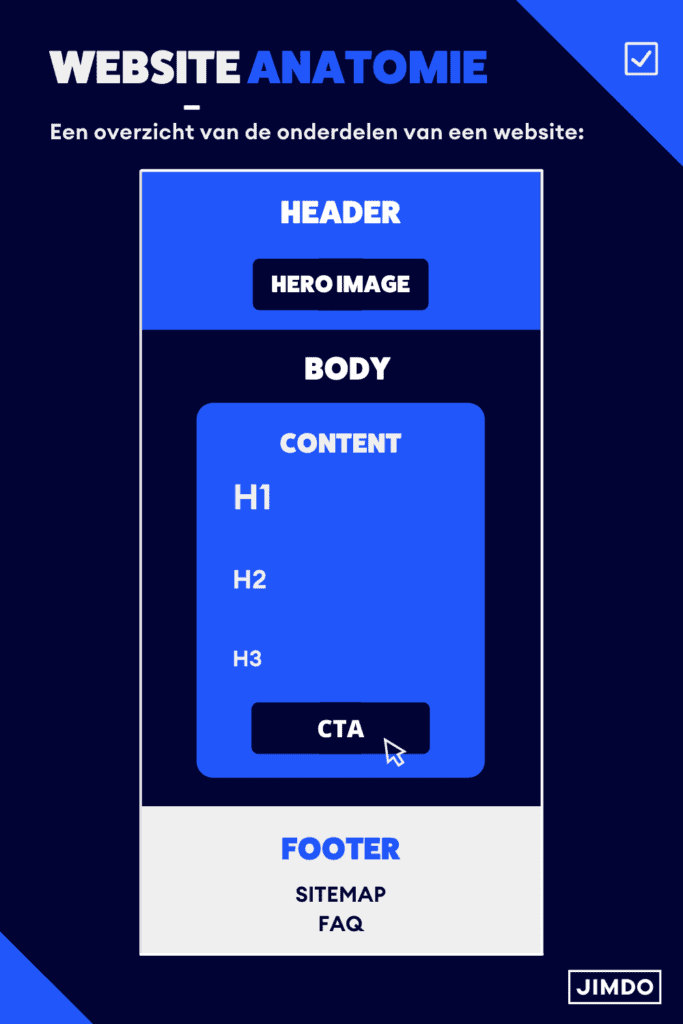
Anatomie van een website

1. Above the Fold / ‘Boven de vouw’
We hebben het wel over iets moderns als websites bouwen, maar dat wil niet zeggen dat de terminologie ook met de tijd meegaat. ‘Above the fold’, of ‘boven de vouw’, verwijst naar dat gedeelte van je website dat bezoekers kunnen zien zonder dat ze naar beneden hoeven te scrollen. De term is afkomstig uit de krantenwereld – als een krant dubbelgevouwen is, is alles wat boven de vouw staat gemakkelijk in één oogopslag te zien. Dit is dus de plek waar kranten hun belangrijkste koppen zetten, en voor je website zou je hetzelfde moeten doen.
2. Call to Action (CTA)
Je hoort mensen vaak zeggen dat elke website (of zelfs elke pagina) een ‘call to action’ nodig heeft. Wat daarmee bedoeld wordt is dat je meestal wilt dat mensen méér doen dan je website alleen maar lezen. Je wilt bijvoorbeeld dat ze je product kopen, zich aanmelden voor je nieuwsbrief of je site op social media delen.
Daar komt de call to action om de hoek kijken. Vaak is het een knop die de bezoeker aanspoort om te doen wat jij graag wilt dat hij doet, namelijk de volgende stap zetten. Gebruik knoppen om een call to action op je Jimdo-site te maken. Zonder CTA op je website loop je misschien de kans mis om van je bezoekers klanten te maken.
3. Content
Elk vakgebied heeft zijn eigen manier om te praten over ‘dingen’, en websites zijn daarin geen uitzondering. Alle dingen die je op je website zet – de foto’s, teksten, video’s en natuurlijk de kattenplaatjes vormen samen de ‘content’, de inhoud, van je website. Deze dingen komen in het inhoudsgedeelte van je website. Als je iemand hoort zeggen ‘content is koning’, dan bedoelt hij dat de inhoud van je website, de nuttige informatie die je deelt, veel belangrijker is dan alle hippe designelementen, lettertypes, kleuren, coole animaties, enz. Met andere woorden, een goede website kun je niet faken. Daar heb je nuttige en kwalitatief goede content voor nodig.
4. FAQ (veelgestelde vragen)
FAQ staat voor frequently asked questions. Het is de pagina waar je snelle antwoorden kunt geven op vragen die je klanten vaak stellen. Die korte, nuttige antwoorden geven je klanten informatie en zorgen dat jij niet iedere nieuwe klant dezelfde dingen hoeft uit te leggen. In ons artikel lees je precies hoe je een goede pagina met veelgestelde vragen schrijft.
5. H1/H2/H3
Dit verwijst naar de grootte van een kop in HTML code. De grote kop bovenaan is een H1 (in HTML wordt dat geschreven als <h1>), de kop die daarna komt is een H2, enz. Bij Jimdo worden dit Koppen genoemd (Groot is H1, Medium is H2, Klein is H3). Zoekmachines speuren de code op je website af naar deze tags, omdat het hen helpt te bepalen waar je pagina’s over gaan. Dus als je iemand hoort zeggen: “Zorg dat je een H1 boven aan elke pagina op je website zet”, is dat wat hij bedoelt. (PS, dat is goed advies – het is goed voor je SEO).
6. Header, body en footer
De header is het eerste wat mensen zien als ze je website bezoeken. Zet daar belangrijke basisinformatie en nodig bezoekers uit om de rest van de site te bekijken. Bij veel websites staat er een logo en een optie om je aan te melden of iets te kopen.
De body is het grote centrale gedeelte waar de meeste inhoud van de pagina staat: je teksten, foto’s, video’s etc… Daaronder komt dan de footer: een klein inhoudsgedeelte dat op elke pagina hetzelfde is. Er staan belangrijke links in, bijvoorbeeld je privacyverklaring.
7. Hero image
Een hero image of hero is een grote blikvanger bovenaan de pagina. Meestal wordt die gebruikt voor een foto of kop over de hele breedte van de website. Daar trek je meteen de aandacht van nieuwe bezoekers mee, dus kies een indrukwekkende foto die goed uitdrukt waar je als ondernemer voor staat.
8. Landing page
Landing pages zijn bedoeld als eerste pagina die mensen van je website zien. Bijvoorbeeld als ze op een link of een advertentie klikken. Er zijn twee soorten: pagina’s die bezoekers trekken en pagina’s die bezoekers tot een aankoop verleiden.
Je kunt bezoekers naar je landing pages brengen met betaalde advertenties, bijvoorbeeld op Facebook, of door je landing page voor Google te optimaliseren. Wil je het via Google doen, dan moet je aan de SEO van de pagina werken.
Je kunt een landing page zien als een goede eerste indruk van je bedrijf. Lees hier meer over landing pages.
9. Sitemap
Een sitemap is a lijst van alle pagina’s op je website. Meestal is het een simpele opsomming, net als de inhoudsopgave van een boek. In de praktijk kun je een sitemap op verschillende manieren gebruiken. Om te beginnen kan een sitemap je helpen je website te schetsen voor je begint met bouwen (altijd een goed idee om te beginnen met een plan!). Zo’n sitemap hoeft niets bijzonders te zijn – het kan een Word document zijn, een pagina in je notitieboek, de achterkant van een bierviltje, wat je zelf het handigst vindt om je ideeën te ordenen. Ten tweede kun je je sitemap als XML-bestand indienen bij Google en andere zoekmachines zodat ze je site makkelijker kunnen verkennen en toe kunnen voegen aan relevante zoekresultaten.
Tip: Een sitemap kan ook een pagina op je website zijn met links naar alle pagina’s op je site, net als een inhoudsopgave. Jimdo maakt zo’n pagina automatisch voor je aan. Het beste is het natuurlijk als je bezoekers zo’n sitemap helemaal niet nodig hebben omdat je navigatie hen precies brengt waar ze naartoe willen.
Technische website termen
1. Backend en frontend
Als iemand het heeft over de backend of frontend van zijn website, dan heeft hij het over het gedeelte dat aan de voorkant voor iedereen te zien is (de frontend) en het gedeelte dat alleen hij kan zien als hij inlogt om aan zijn website te werken (de backend).
2. CMS (Content Management Systeem)
De term ‘Content Management Systeem’ klinkt misschien ontzettend saai, maar het CMS is een heel belangrijk deel van je website. Het is de online software waarmee je je site kan bijwerken en beheren zonder dat je iets van coderen hoeft te weten. Met andere woorden, dat is wat Jimdo is – het backendysteem waar je inlogt om aan je website te werken.
3. Cookies
Cookies zijn kleine bestanden die worden opgeslagen in de browser van een bezoeker. Zo kunnen websites bijvoorbeeld terugkerende bezoekers herkennen en bezoekersaantallen verzamelen. Omdat cookies onthouden wat een bezoeker doet, kunnen ze bijvoorbeeld ook onthouden welke producten een bezoeker in een winkelwagen had staan.
4. Hosting vs. Domain
Hoewel veel diensten (waaronder Jimdo) alles-in-één pakketten voor domeinnamen en hosting aanbieden, zijn dit twee verschillende dingen. Je domeinnaam is het unieke adres van je website, het stukje dat na de ‘www.’ komt. Hosting is een dienst waarbij het bedrijf dat je domein ‘host’ alles wat met je website te maken heeft beheert. Eigenlijk huur je ruimte bij je host. Wanneer je een domeinnaam gekocht hebt, kun je je domein verhuizen naar een andere host als je wilt, net zoals je je telefoonnummer kunt behouden als je van telefoonaanbieder wisselt.
5. Impressum
De term Impressum hoor je misschien niet vaak voorbij komen. Toch is die wel belangrijk. Je hebt als ondernemer op je website een informatieplicht: bepaalde informatie moet je voor je bezoekers beschikbaar maken. Daar horen bijvoorbeeld gegevens over de eigenaar van de site bij en hoe je die eigenaar kunt bereiken. Lees hier meer over hoe je een goed Impressum opstelt.
6. AVG
De Europese Algemene Verordening Gegevensbescherming is belangrijk voor iedere ondernemer, zeker als je een website hebt. Het is belangrijk om te weten welke persoonsgegevens je website verzamelt, trackt en opslaat (bijvoorbeeld namen, IP adressen, emailadressen en cookies). Je hebt ook een privacyverklaring voor je website nodig. Jimdo’s Juridische Tekstgenerator is een goede hulp om die verklaring juridisch correct op te stellen en bij te houden.
7. JPG/PNG/GIF
Als je gaat werken met foto’s, zul je merken dat je verschillende bestandstypen kunt uploaden: JPG’s komen het meest voor (de meeste foto’s zijn JPG’s). Voor bijvoorbeeld logo’s, illustraties, of andere bestanden waarbij je graag scherpe lijnen wilt blijven zien als je inzoomt zijn PNG-bestanden beter. GIF’s zijn het beste voor logo’s in lage resolutie, icons of symbolen, en voor bewegende kattenplaatjes… Check onze blog voor meer info over afbeeldingen.
Tip: Hoe spreek je deze bestandsnamen eigenlijk uit? Goede vraag! Voor JPG is het gebruikelijk om te zeggen ‘jee-peg’, maar voor PNG en GIF lijkt men er nog niet helemaal uit. Sommige mensen zeggen ‘ping’ of spellen ‘p-n-g’ uit. Sommige mensen zeggen GIF op z’n Nederlands, met een harde g, andere zeggen ‘djiff’. Nu je zelf een website hebt en weet waar je het over hebt, mag je daar natuurlijk ook een mening over hebben en anderen vertellen dat ze het verkeerd uitspreken.
8. Responsive design
Responsive is een andere manier om te zeggen ‘mobile-friendly’, geschikt voor gebruik op een mobiele telefoon. Het betekent dat een website reageert op de afmetingen van het scherm waarop je kijkt en zich automatisch daaraan aanpast. Of je een website nu vanaf een mobiele telefoon, een tablet, laptop of PC bezoekt. Als je vanaf je telefoon een website bekijkt waarop je voortdurend in- en uit moet zoomen om de content goed te kunnen bekijken, weet je dat deze website niet responsive is.
9. Zoekmachine optimalisatie (SEO)
Dit klinkt misschien eng, maar het is echt veel makkelijker dan je zou denken. SEO is het proces waarmee je je website aantrekkelijker maakt voor zoekmachines. De websites die je te zien krijgt als je zoekt op Google staan niet toevallig bovenaan. Er zijn eenvoudige stappen die je kunt nemen om zoekmachines te helpen begrijpen waar je website over gaat en, nog veel belangrijker, je site te laten zien aan de juiste bezoekers.
10. URL
Een Uniform Resource Locator, beter bekend als een webadres. Dit is wat mensen in hun browser intypen als om naar je website te gaan. Dat adres begint met “https://” en dan soms “www.”. Wat daarna komt is je domeinnaam, bijvoorbeeld ‘voorbeeld.nl’.
11. UX
Dit is de afkorting voor ‘user experience’. De user experience is letterlijk de ervaring die een bezoeker heeft als hij op je website rondkijkt. Als je naar een website gaat en je vindt in mum van tijd alles waar je naar op zoek bent, dan is dat een goede gebruikservaring. Als je een website bezoekt en het is onduidelijk waar je moet klikken of je raakt verdwaald op de site en kunt niet vinden wat je zoekt, dan is dat een slechte gebruikservaring.
Er zijn natuurlijk honderden begrippen die met websites te maken hebben. Die heb je echt niet allemaal nodig om over je website te praten.
Er is geen standaard set begrippen voor websites, maar woorden als SEO, domain, hosting, backend en cookies zijn goed om te kennen. Veel andere termen veranderen met de trends in websites.
Website termen zijn alle vakbegrippen die met websites te maken hebben. Je hoeft geen expert te zijn om ze te gebruiken, maar het helpt natuurlijk wel als je weet wat die termen betekenen en in welke context je ze gebruikt.
Een URL is het volledige webadres van een specifieke pagina op een website. Een domeinnaam is onderdeel van een URL. Een URL is meestal zo opgebouwd: “https://www.domein.nl/pagina”.
Nee, de navigatie van een website is een lijst met de belangrijkste pagina’s of delen van de website. Die navigatie zie je meestal op elke pagina. De header is een opvallend onderdeel bovenaan een pagina en is meestal uniek voor een pagina.
De belangrijkste onderdelen zijn de header, body en footer van de website. In elk onderdeel zijn er verschillende soorten inhoud. Lange teksten staan bijvoorbeeld in de body. In veel footers vind je alleen een paar links.