Bleu. Bleu clair. Bleu ciel. Parfois il est difficile de décrire la couleur exacte que vous souhaitez, surtout si vous essayez de reproduire les couleurs de votre logo ou de votre marque. Pour élaborer le concept couleurs de votre site, il y a de meilleures façons de procéder que d’approximer les couleurs en espérant qu’elles correspondent à peu près… La clé du succès réside dans les codes couleur et dans certains outils que nous allons vous présenter dans cet article de blog.
Nous verrons comment trouver et utiliser les codes RGB et hex, et comment utiliser ces couleurs tout au long de votre site. Et sans vous en rendre compte, vous accorderez les couleurs de vos polices de caractère, de vos boutons, liens, traits de séparation…, et aurez ainsi un site professionnel et harmonieux.
Comment travailler avec les codes couleur ?
Vous avez peut-être déjà entendu parler des couleurs Pantone, ou bien eu entre les mains un nuancier de couleurs avec des noms comme Olive brun ou Rouge saumon. En ce qui concerne votre site web, il faut oublier ces couleurs et travailler à la place avec les couleurs web, adaptées spécialement pour être affichées sur un écran d’ordinateur ou de mobile.

Dans le monde du web, chaque couleur est représentée par un code (ou “valeur”), que les programmes informatiques peuvent reconnaître et représenter fidèlement sur un écran. Une application ne comprendra donc pas ce que vous entendrez par « Whispering Peach,” mais elle saura exactement comment créer un joli rose avec un code comme FF9899…
Ce code va vous permettre de reproduire une couleur à n’importe quel endroit de votre site web.
Il existe deux sortes de codes couleur pour le web – RBG et Hex :
- Valeur RGB | Code RGB : il s’agit de trois chiffres qui indiquent la quantité exacte de rouge, de vert et de bleu qui compose une couleur. En général cela ressemble à ça : RGB (26, 119, 127) ou RGB: 26, 119, 127.
- Valeur Hex | Code Hex : votre code couleur hex est un code composé de six caractères alphanumériques, par exemple E82C0C. Parfois le symbole dièse (#) précède ce code, comme ici : #1D413C.
Maintenant que vous savez ce qu’est un code couleur, comment le trouver pour une couleur donnée ?
Sélecteurs de couleurs
Les sélecteurs de couleurs sont parfaits si vous avez déjà une couleur en tête. Celle de votre logo par exemple, ou bien la couleur que vous utilisez pour votre image de marque, ou vos emballages, et que vous aimeriez accorder avec votre site web. Peut-être s’agit-il d’une couleur que vous avez repérée sur une photo ou sur un autre site web… Pour cela il existe de nombreux outils gratuits qui vous aideront à trouve le code couleur exact. Voici deux outils très utiles :
- ColorZilla : Cette extension pour Chrome et Firefox est un sélectionneur de couleurs que vous pouvez utiliser sur tous les sites web. Une fois que vous l’avez installé, sélectionnez “Pick Color From Page” puis passez votre souris sur la partie de la page comportant la couleur que vous souhaitez reproduire. Une barre noire apparaîtra affichant le code RGB et Hex de la couleur. Cela enregistrera même les codes directement sur votre ordinateur afin de les avoir plus tard sous la main.
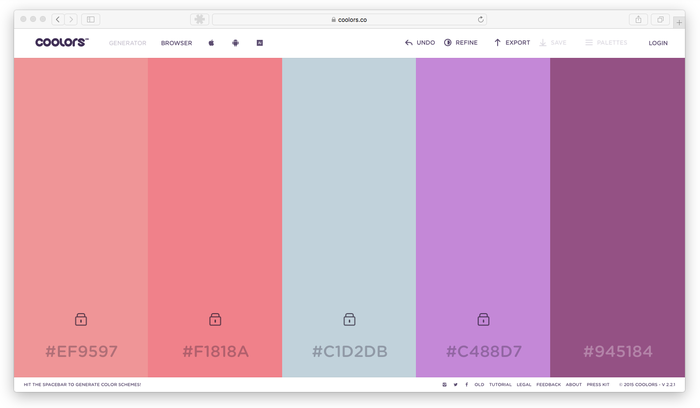
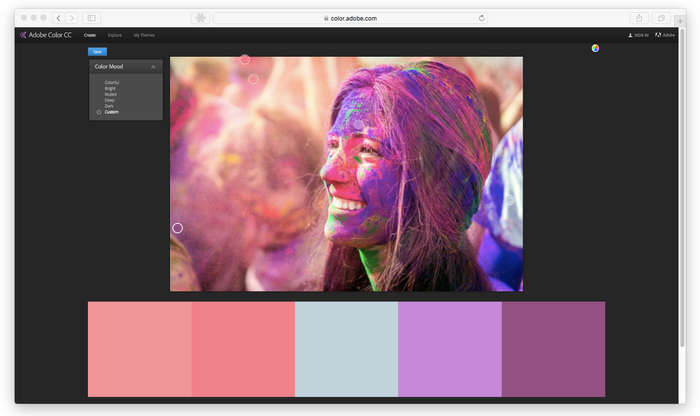
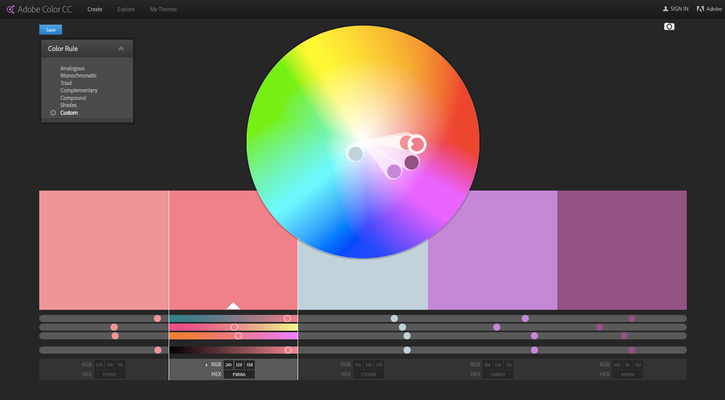
- Adobe Color CC : Téléchargez un fichier image (ou votre logo) et ce site gratuit générera la palette de couleurs correspondante. Déplacez les cercles sur la partie exacte de l’image que vous voulez reproduire. Ci-dessous, nous avons téléchargé une photo de la banque d’image Unsplash sur le programme Adobe :

Note : Si vous venez du monde de l’impression, du papier et de l’encre, vous êtes sûrement plus familier avec les couleurs Pantone/PMS. Il exsite des outils en ligne qui convertissent celles-ci directement en RGB.
Si vous téléchargez un logo ou une illustration, vous pourrez avoir un résultat très précis. Si vous téléchargez une photo, les couleurs seront susceptibles de varier davantage à cause des effets d’ombres et de lumière, cela dépendra donc vraiment de l’endroit de la photo où vous cliquez.
Chaque programme est légèrement différent, mais en général vous aurez la couleur voulue, avec ses codes RGB et hex. Notez-les précieusement car vous en aurez besoin plus tard.

Palettes de couleurs et inspiration
Si vous n’avez pas d’idée précise de la couleur souhaitée et que vous ne savez pas par où commencer, vous pouvez avoir recours à des outils gratuits d’inspiration de couleur, comme par exemple :
- COLOURlovers : Naviguez parmi des milliers de palettes créées par des férus de couleurs, et copiez celles qui vous plaisent.
- ColorHunt : Sur ce site, une nouvelle palette de couleurs est publiée chaque jour.
- Coolors : Sorte de machine à sous pour les couleurs (et tout aussi addictif !), ce site génèrera des palettes de manière aléatoire, avec les recommandations des autres internautes.
A nouveau, une fois que vous avez trouvé une ou deux couleurs qui vous plaisent, notez bien leurs codes RGB ou hex.
De combien de couleurs avez-vous besoin ?
Certains outils vous proposent cinq ou six combinaisons de couleurs mais en réalité vous n’avez pas besoin d’en avoir autant. Plus vous aurez de couleurs, plus il sera difficile de les associer. Il faut résister à l’envie d’utiliser toutes ces couleurs sur votre site web !
Pour commencer, vous pouvez choisir un ou deux accents de couleurs à utiliser tout au long de votre site – en plus des classiques noir, blanc et gris. Cela donnera un style cohérent et distinctif à votre site, sans prendre trop de risque.
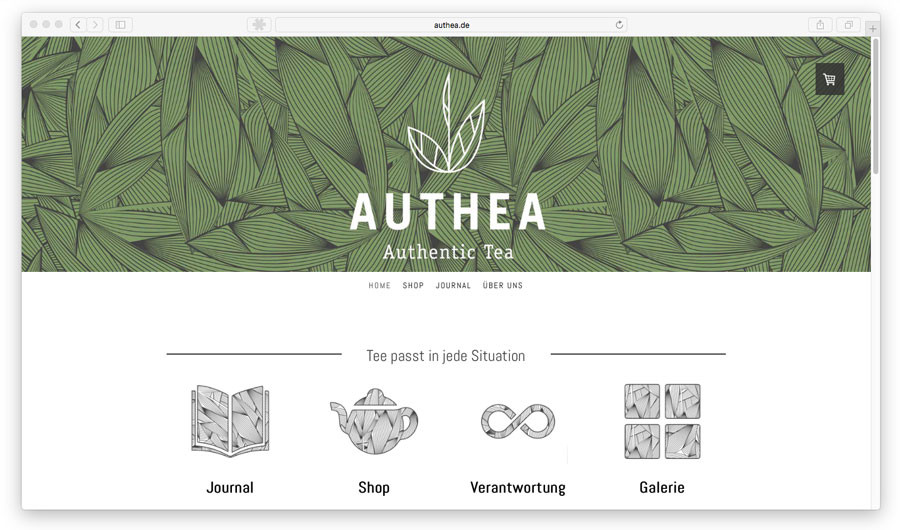
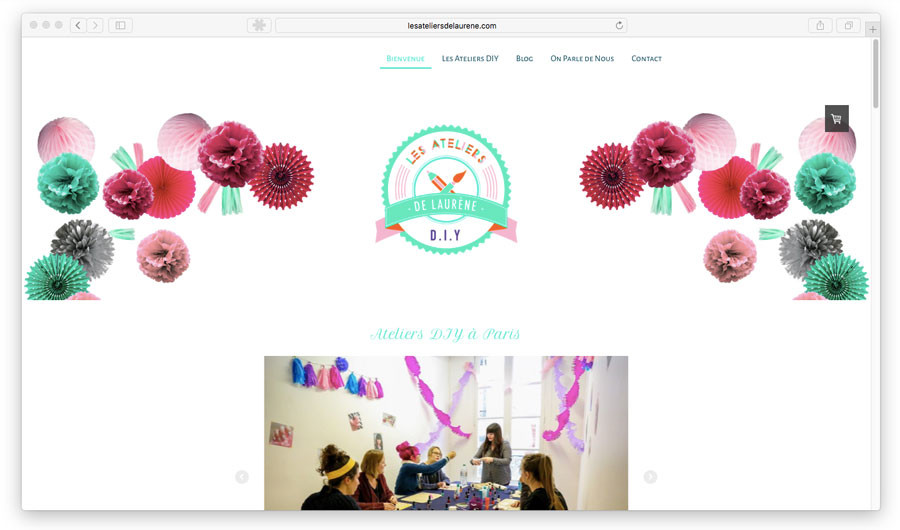
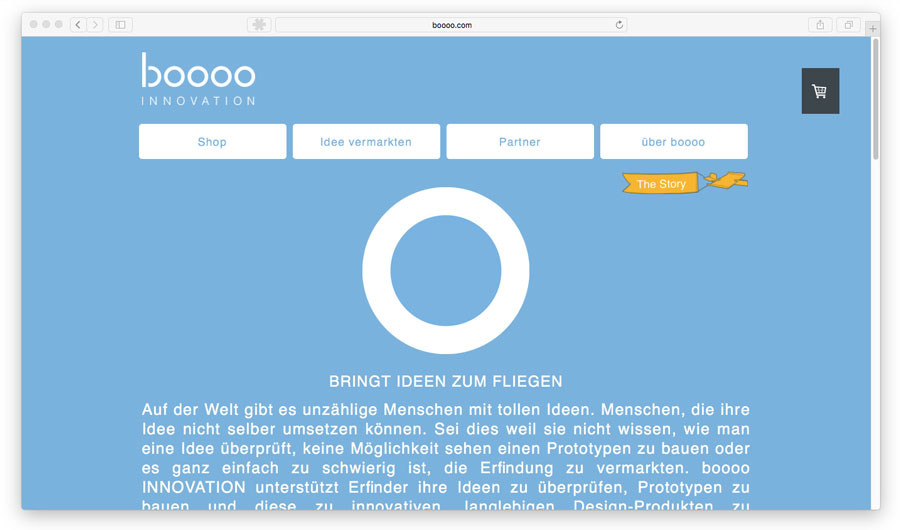
Les trois sites Jimdo ci-dessous ont choisi des schémas de couleurs forts en utilisant seulement une ou deux couleurs.



Assortir les couleurs sur votre site Jimdo
Vous avez choisi vos couleurs ? Parfait. Vous avez vos codes RGB et/ou hex ? Encore mieux ! Maintenant vous pouvez vous rendre dans l’éditeur de Style Jimdo et commencer à accorder les couleurs sur votre site.
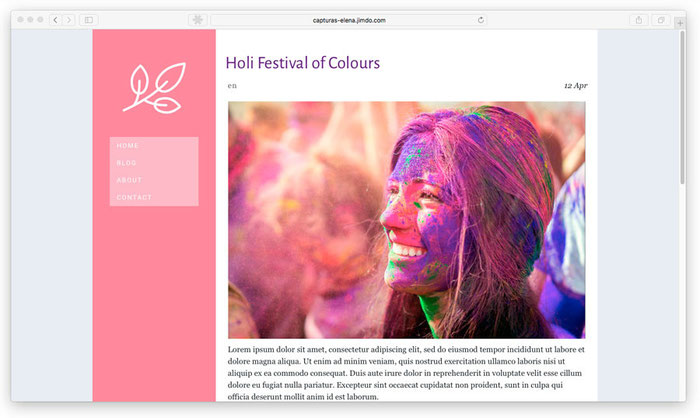
Dans l’exemple ci-dessous, nous avons téléchargé une photo prise pendant le Holi festival de couleurs en arrière-plan. Le rendu est bien, mais nous aimerions maintenant assortir les textes, titres et autres éléments de notre site afin qu’ils aient exactement les même couleurs.

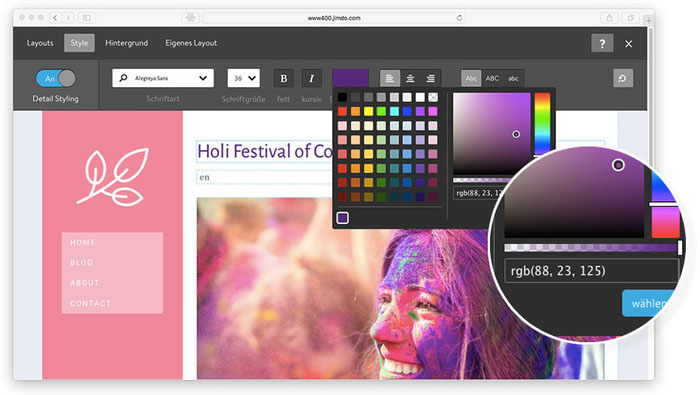
Une fois que vous avez ouvert l’éditeur de Style, cliquez sur la partie du site que vous aimeriez changer. Pour démarrer, nous avons cliqué sur le titre.

Cliquez sur la boîte de couleurs dans la barre d’outil du haut pour ouvrir le menu. Vous verrez qu’il y a déjà une sélection de 64 options de couleurs dans la palette sur la gauche. Mais puisque vous avez déjà votre couleur, vous pouvez vous concentrer sur le sélecteur de couleurs sur le côté droit.
Il vous suffit d’entrer la valeur hex ou le code RGB dans le champ prévu à cet effet. Le programme Adobe que nous avons utilisé plus haut nous indiquait que le violet que nous avons choisi est RGB(88, 23, 125), nous l’entrons donc ici et cliquons sur Enregistrer.
Si vous collez le code hex dans l’éditeur de Style, vous verrez que le système Jimdo le convertira automatiquement en valeur RGB.
Une fois que vous avez cette couleur, elle apparaîtra en bas à gauche de votre palette de couleur afin que vous puissiez la sélectionner à nouveau à différents endroits de votre site.
Vous aimeriez aller plus vite ?
Si vous le souhaitez, vous pouvez répéter cette procédure manuellement pour différents éléments que vous souhaitez modifier. Ou bien vous pouvez effectuer cette procédure pour l’ensemble de votre site, sans avoir besoin de cliquer sur chaque élément. Pratique, non ?
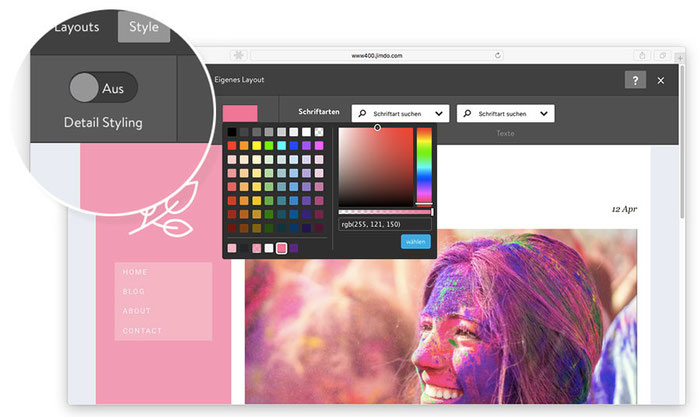
Pour cela, ouvrez l’éditeur de Style et placez le curseur de l’option « Style par éléments » sur Off. En faisant cela vous verrez sur la droite apparaître l’option de choisir un schéma de couleur pour la totalité de votre site. Cliquez sur cette boîte couleurs et sélectionnez la couleur que vous avez personnalisée plus haut. Cliquez sur Sélectionner, et vous verrez cette couleur apparaître sur l’ensemble de votre site – dans votre navigation, vos boutons, vos traits de séparation, etc…

Conseil : Si vous décidez de modifier le style de votre design dans son ensemble comme ici, faites-le en premier. Vous pourrez toujours modifier le style de chaque élément plus tard. Pour plus d’informations sur l’éditeur de Style Jimdo, consultez notre rubrique d’Aide.
La façon dont la couleur est implémentée tout au long du site peut varier en fonction du design utilisé (ici nous utilisons le design Barcelona). Si vous n’aimez pas un des changements globaux (par exemple si vous ne voulez pas que vos boutons aient la même couleur que le reste) repassez alors simplement au mode “Style par éléments”, cliquez sur l’élément Bouton et choisissez la couleur que vous souhaitez.
Bonus : transparence
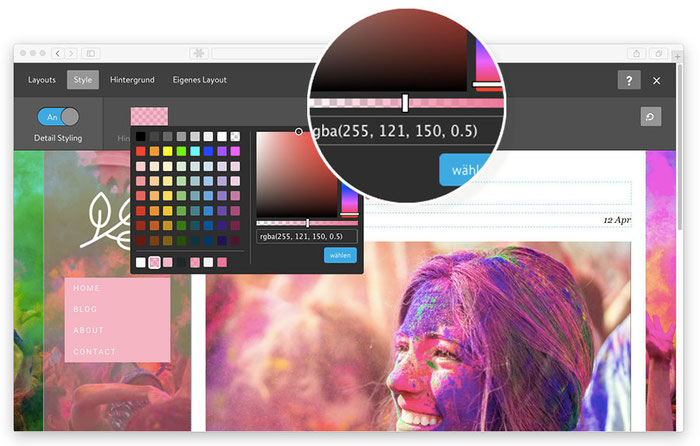
Une fois que vous avez changé le schéma de couleurs de votre site web, vous pouvez pourvoir certaines parties d’un peu de transparence – la sidebar par exemple. Pour cela, vous devez cliquer sur votre sidebar (Style par éléments sur On). Déplacez ensuite le curseur pour paramétrer la transparence de la couleur – et ainsi de l’élément sélectionné. Plus vous déplacerez le curseur vers la gauche, plus l’élément sélectionné sera transparent.

Et voilà comment obtenir simplement un site web dont les couleurs s’accordent parfaitement avec l’image d’arrière-plan !