Niet iedereen is designer. Hoeft ook niet. Maar als je de basisregels eenmaal snapt, kun je werken met de betekenis van kleuren om het kleurenschema voor je website te bepalen.
We combineren kleuren voor een website in 3 stappen!
Je ziet soms een website en je denkt: “Wauw! Die kleuren! Hoe komen ze erop om juist die kleuren te combineren?” En eigenlijk is het helemaal niet zo moeilijk. Alle goed ontworpen websites houden zich aan dezelfde simpele basisregels voor kleurgebruik.
Wat betekent een kleur voor je bedrijf?
Kleurkeuze is de eerste en belangrijkste stap voor de huisstijl van je website. Dat is soms nog helemaal niet makkelijk: wat je zelf mooi vindt, is niet per se de beste keuze voor je bedrijf.
Je lievelingskleur roze past niet per se bij een uitvaartonderneming. En donkergrijs weer niet voor een kinderopvang. Welke betekenis kleuren hebben speelt namelijk ook mee. Het is juist die psychologische betekenis van kleuren die moet passen bij het doel van je website.
Hieronder zie je voorbeelden van kleuren in websites. Klik er maar eens doorheen en kijk of jouw ervaring past bij de betekenis van de kleuren zoals we die beschrijven.
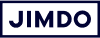
- BLAUW | Niet voor niets dat zoveel bedrijven blauw gebruiken. De betekenis van blauw is traditioneel: vertrouwen, competentie en serieusheid.
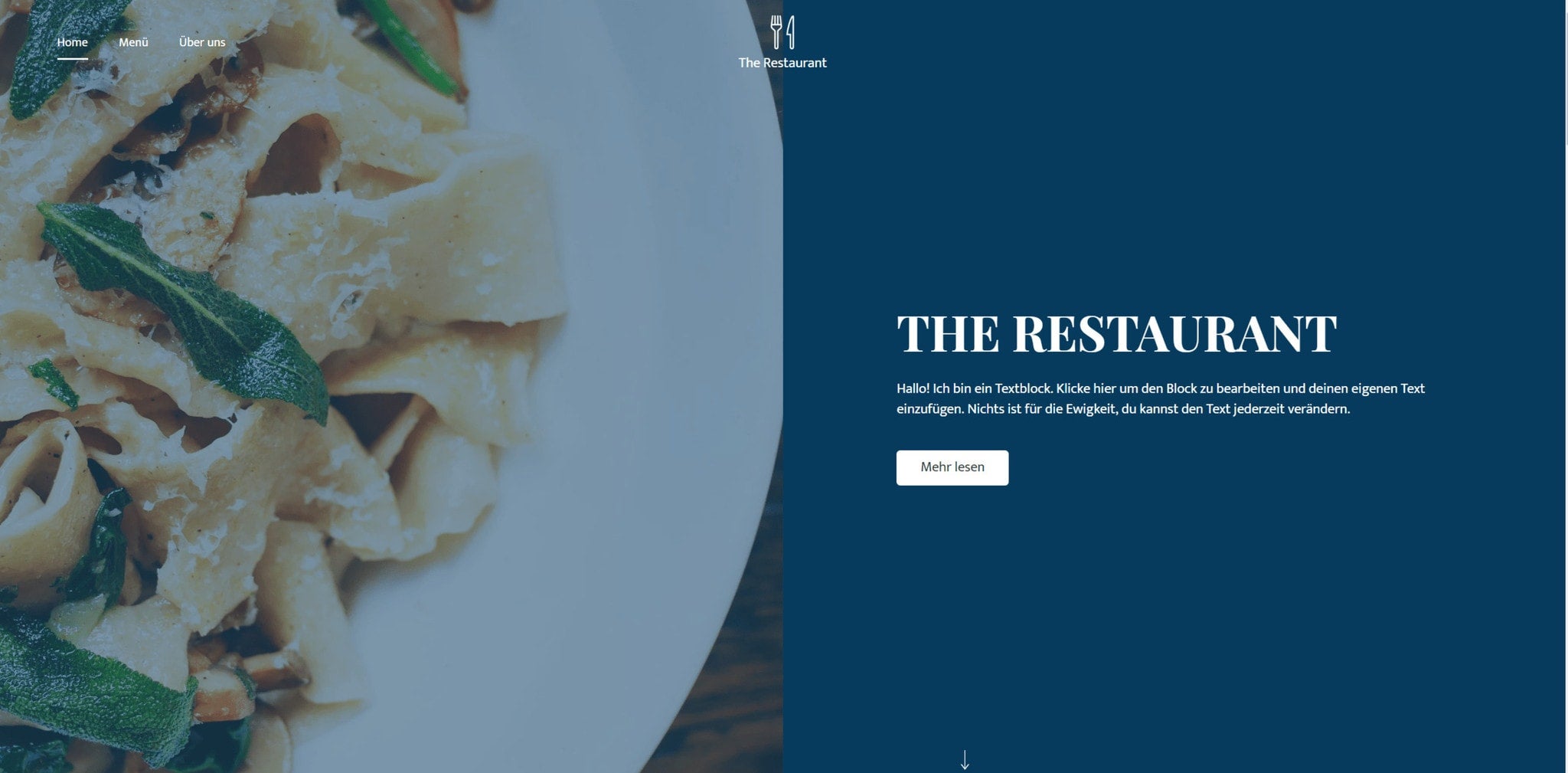
- ZWART | Met een zwarte achtergrond voor je website krijg je makkelijk sterk contrast. En dat kan er heel chique uit zien, bijvoorbeeld bij zanger Dennis van Aarssen. Wel voorzichtig gebruiken, want zo’n donkere kleur kan erg dominant werken in je design.
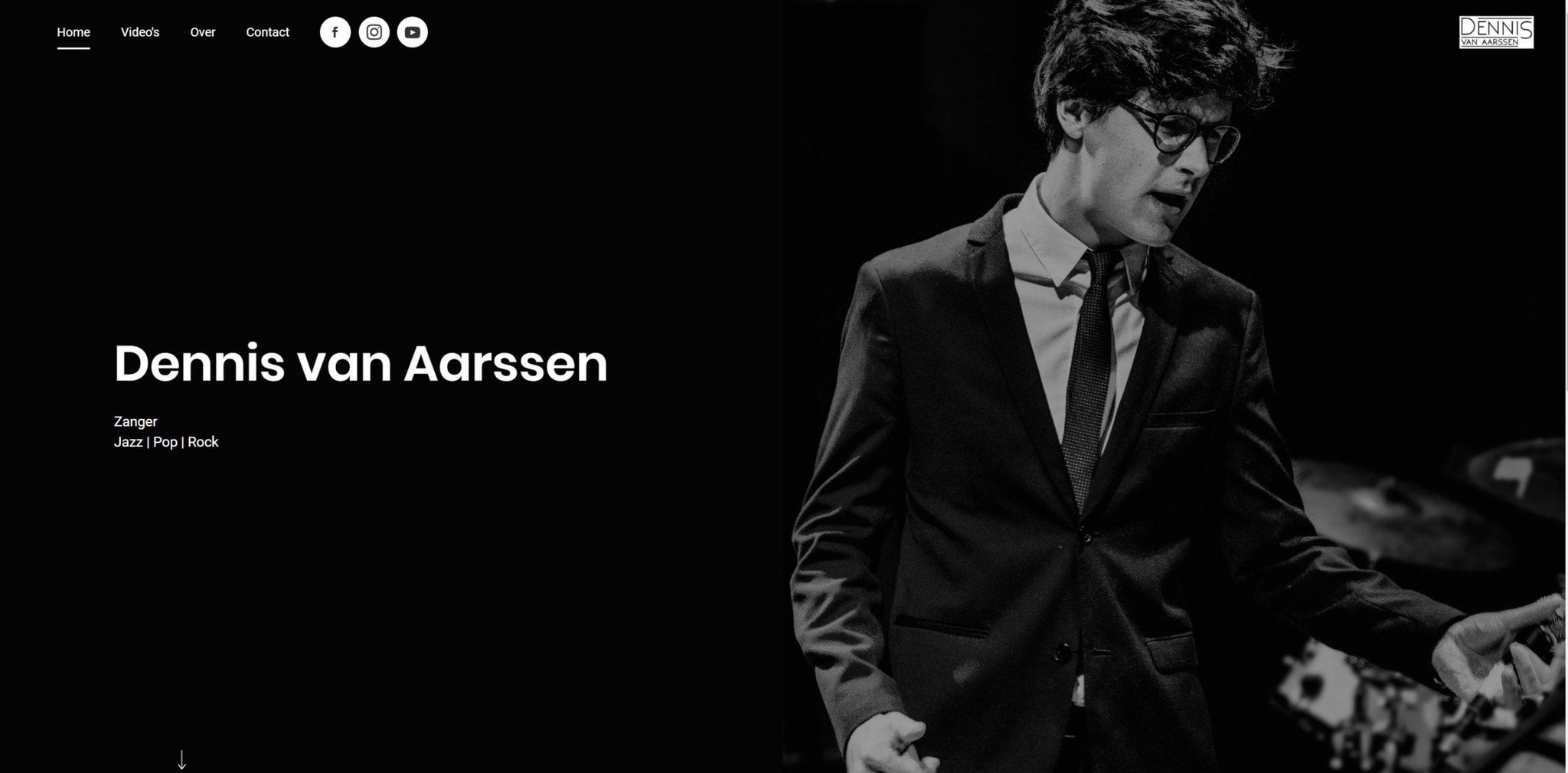
- GROEN | Groen betekent harmonie en ontspanning. Groen staat voor natuur, gezondheid en zelfs welvaart.
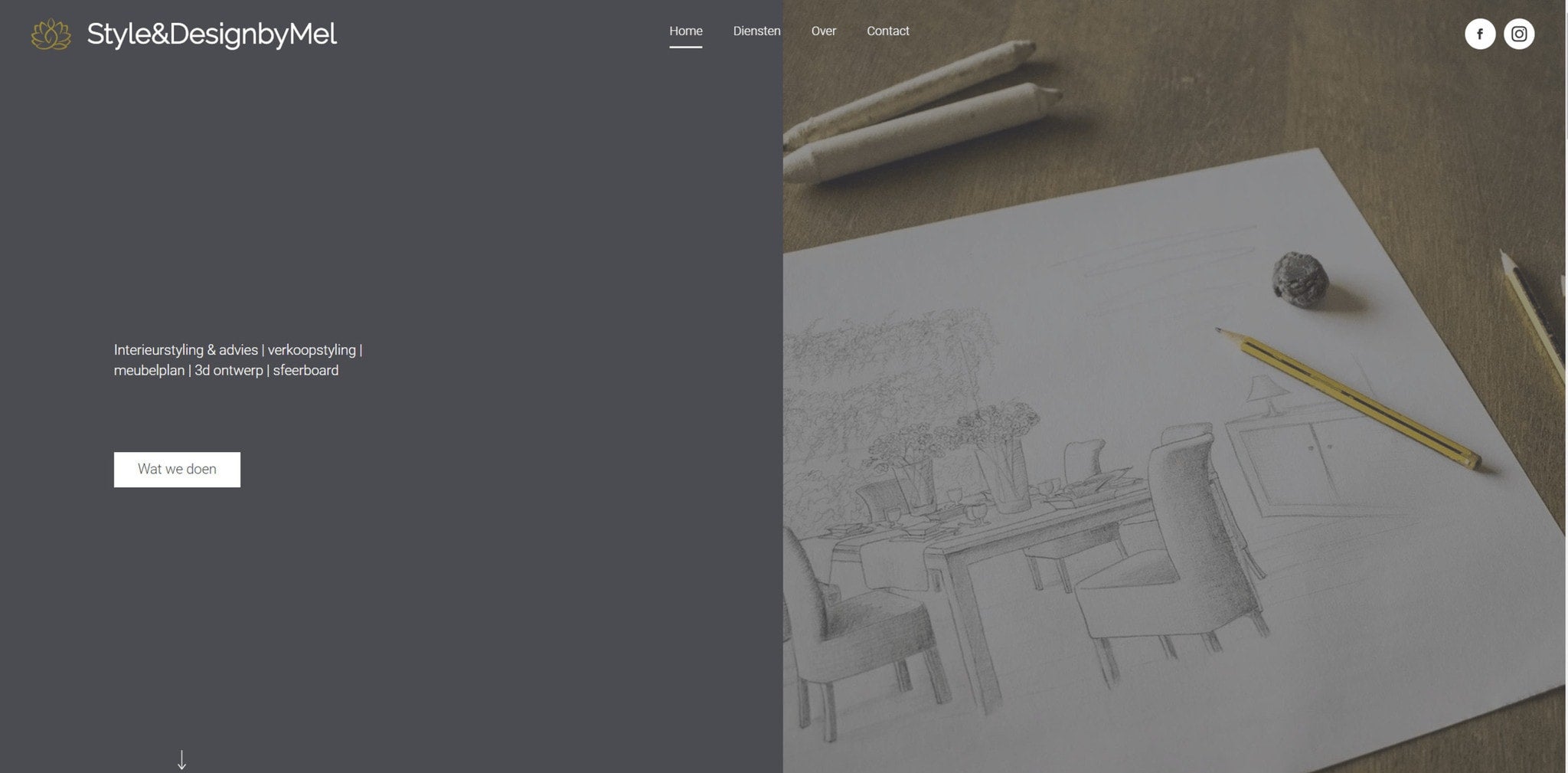
- GRIJS | Grijs is dus niet saai! Grijs staat voor formaliteit, maar ook voor design en luxe. Bij Style&DesignbyMel valt de witte tekst meer op tegen de grijze achtergrond.
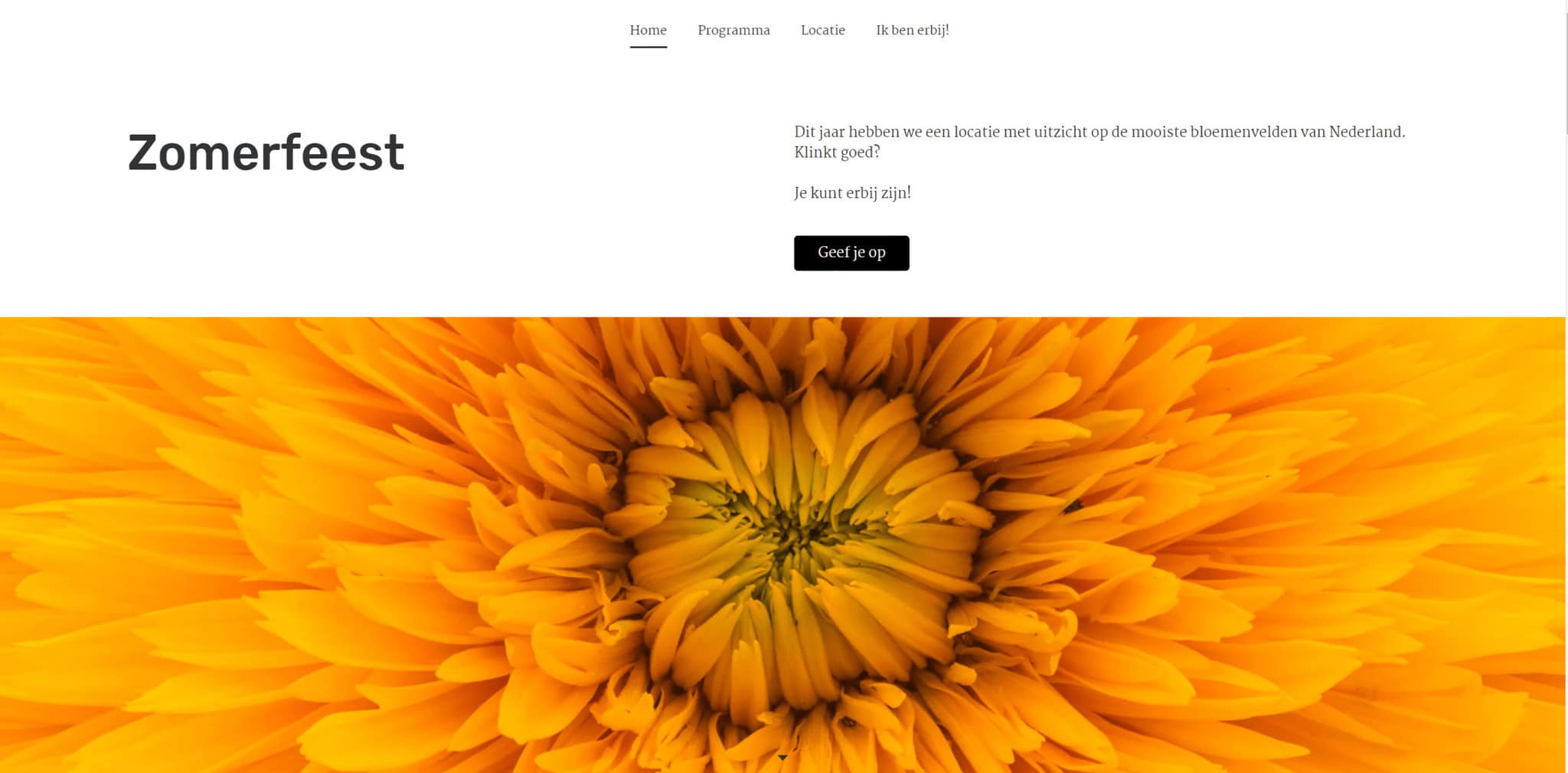
- ORANJE | Oranje is levendig, enthousiast en vrolijk. In Nederland denk je onbewust ook meteen aan supporters op een EK of WK.
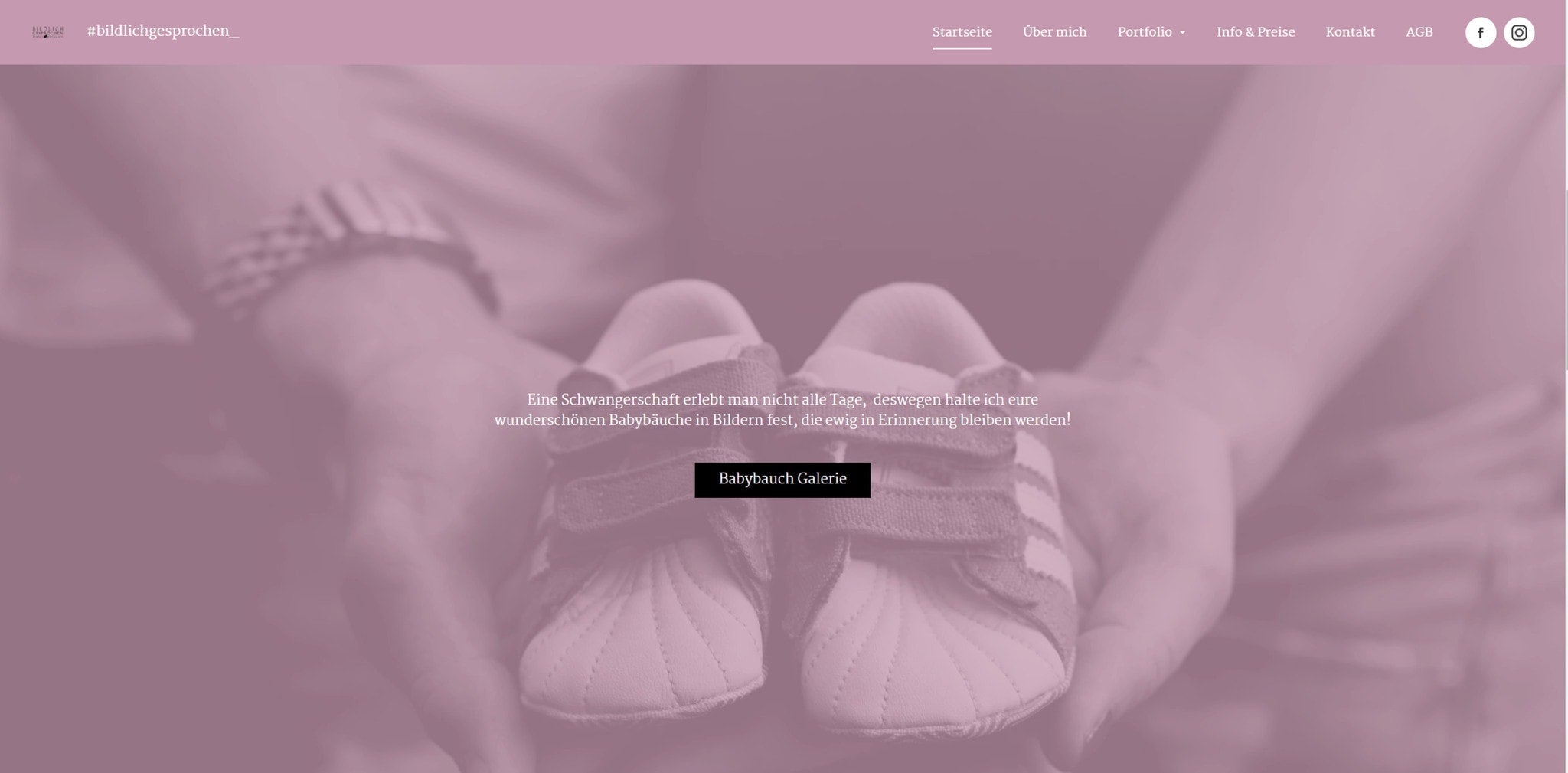
- ROZE | Elegant en kalmerend. Daarnaast is roze ook moeilijk los te zien van vrouwelijkheid. Op de website van “Bildlichgesprochen” geeft een duidelijke richting en een simpel kleurenschema.
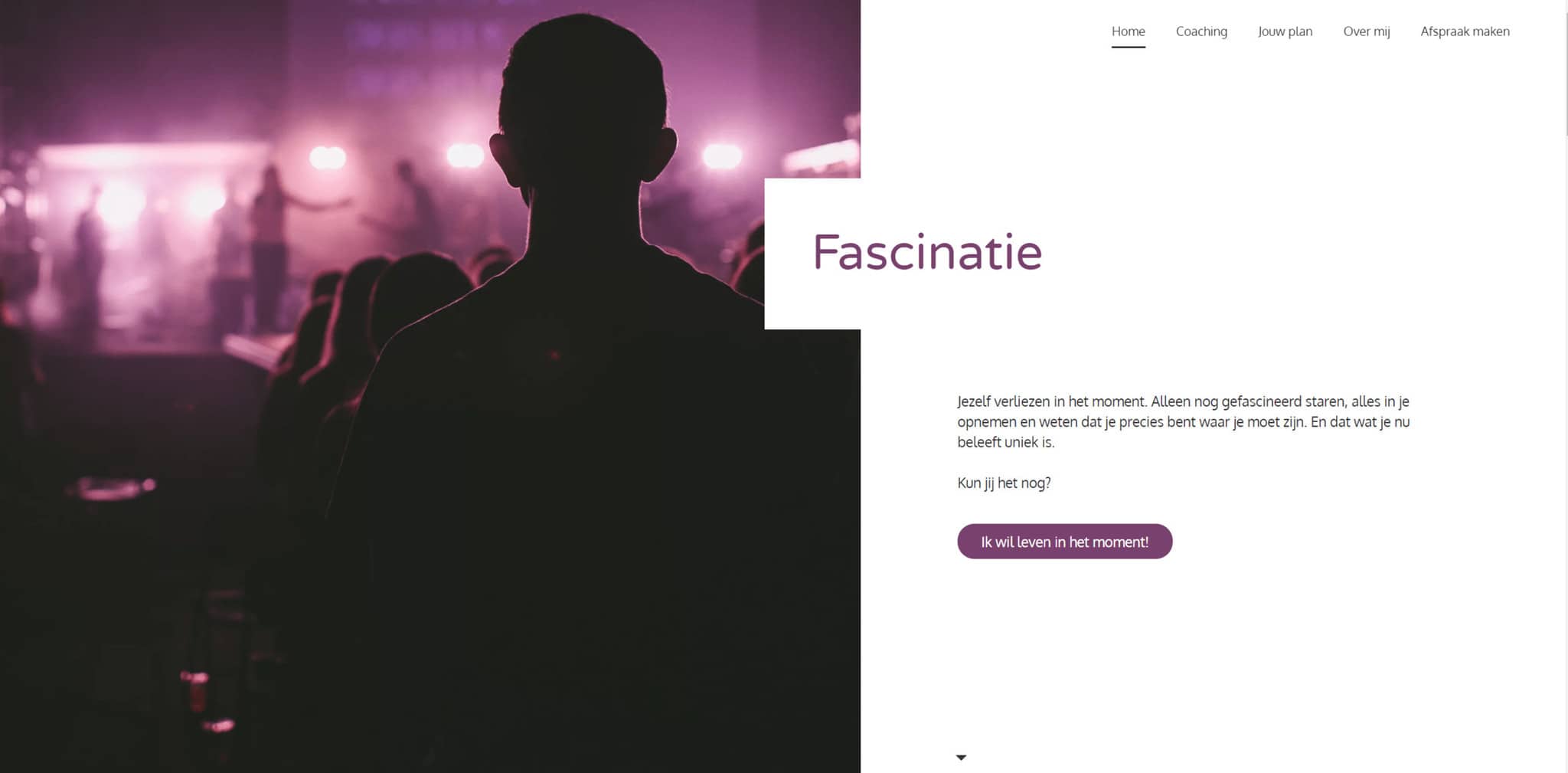
- PAARS | Paars staat voor creativiteit, dromen en rust. “Fascinatie” gebruikt het paars in combinatie met een helder wit. Het dromerige paars voor de gevoelskant en wit voor de duidelijke beslissingen.
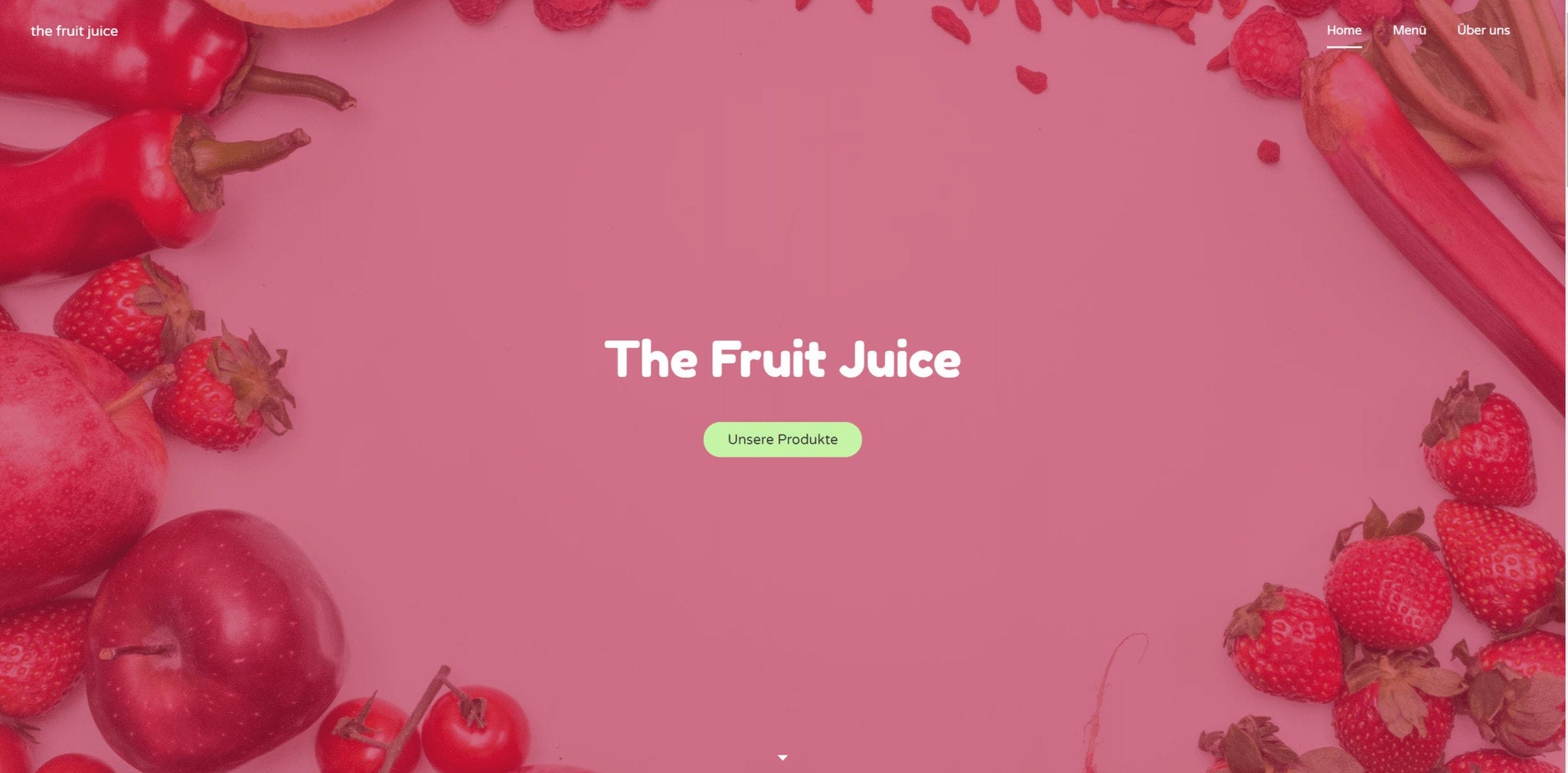
- ROOD | Energie, beweging en liefde, dat is rood. Maar er is ook een negatieve betekenis: woede en gevaar. Bij “The fruit juice” komt door het rood vooral het fruit over, precies het product dus.
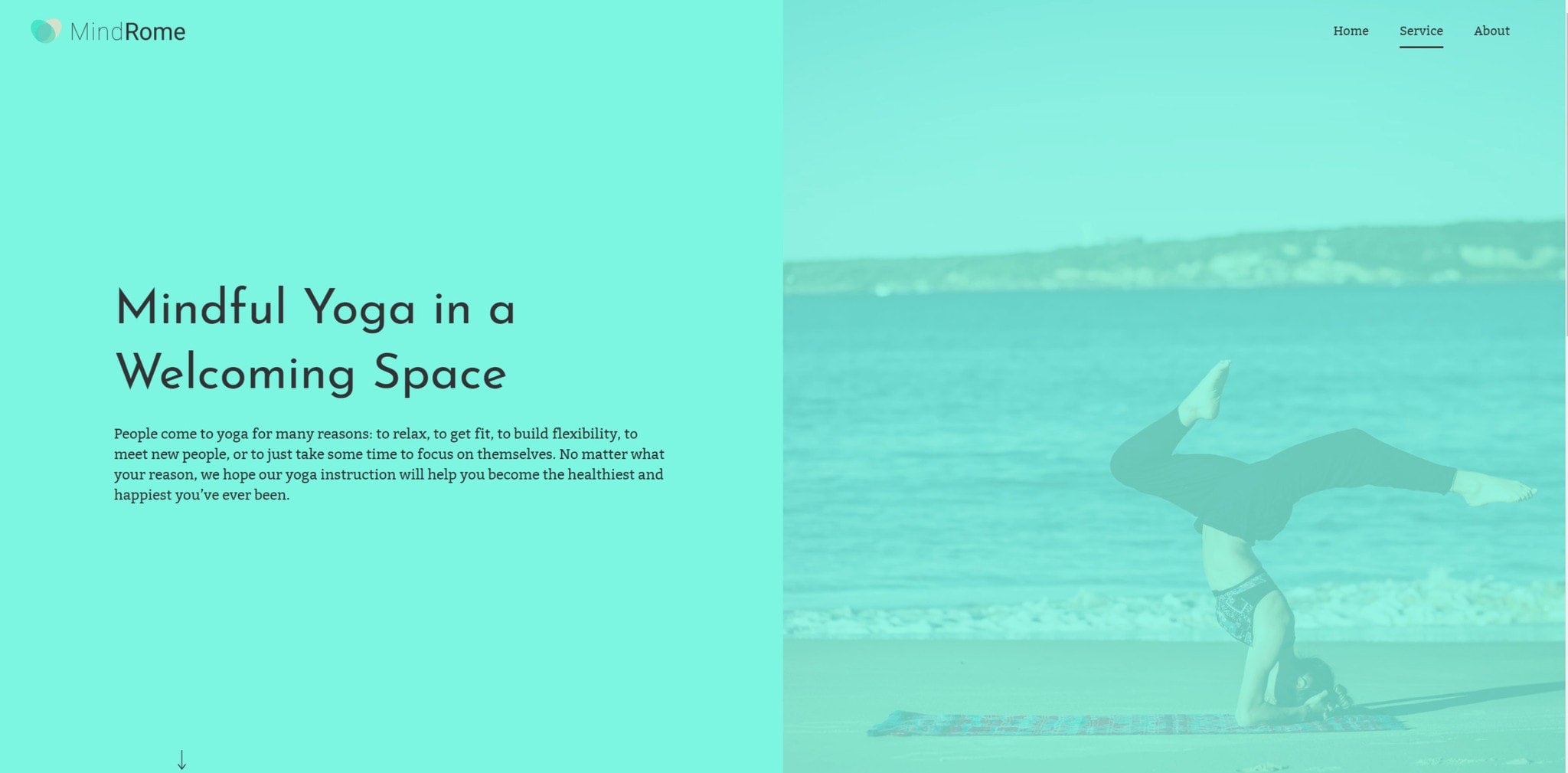
- TURKOOIS | Zeegroen of turkoois komt serieus en evenwichtig over.
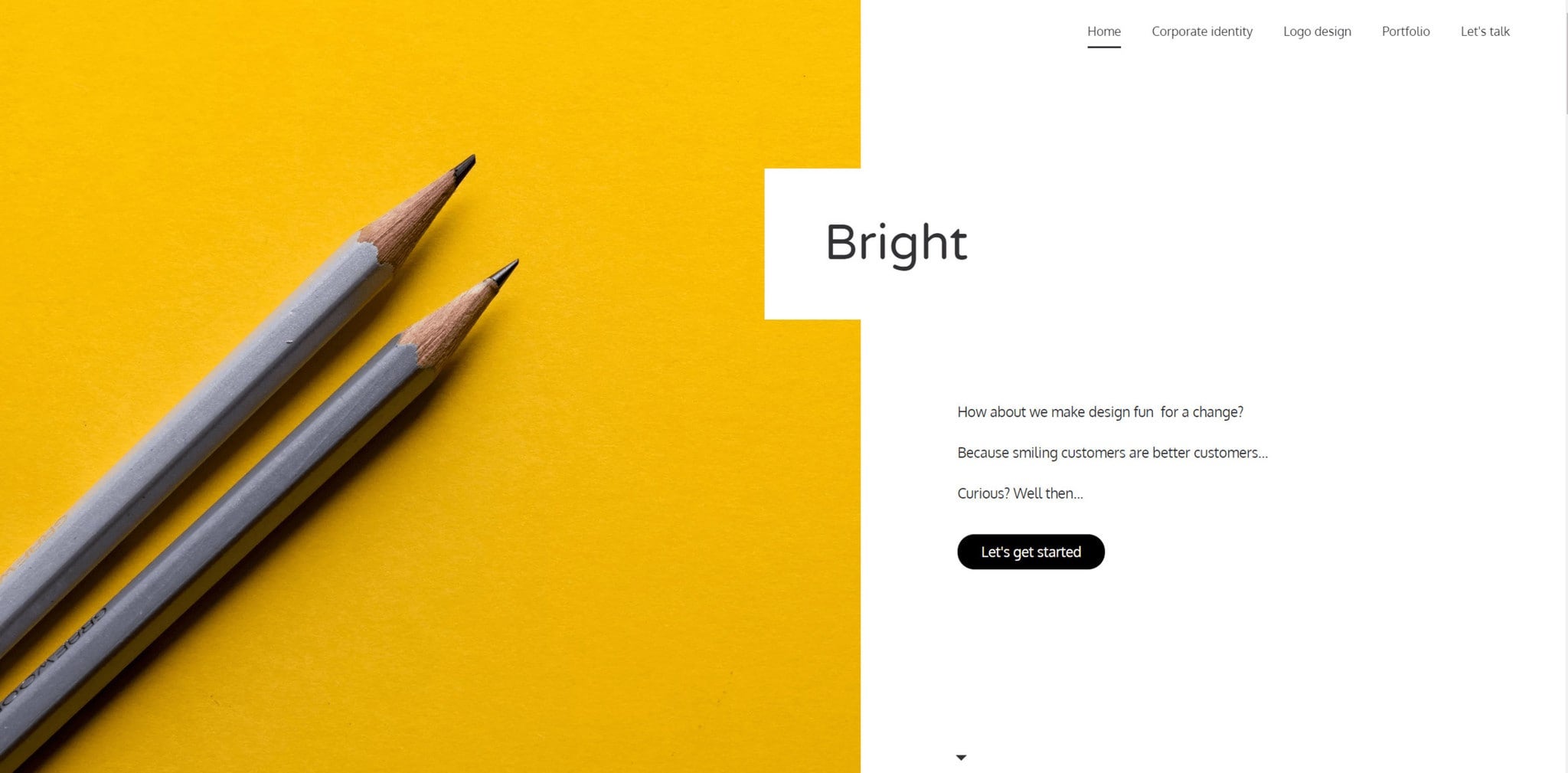
- GEEL | Vrolijk, hard werkend en vol energie, dat is de betekenis van geel. Je kunt het zien in de afbeelding van “Its a box”.
Kies één accentkleur voor een helder design
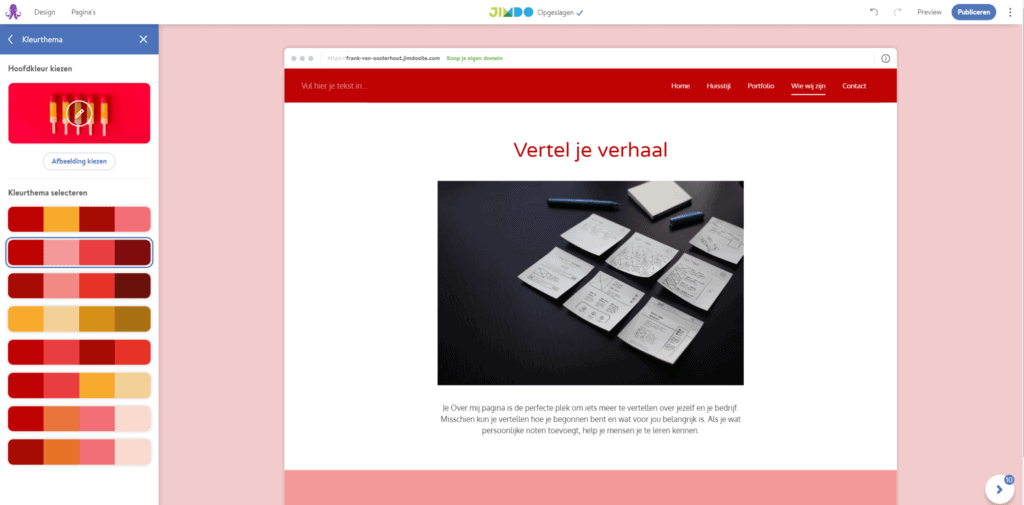
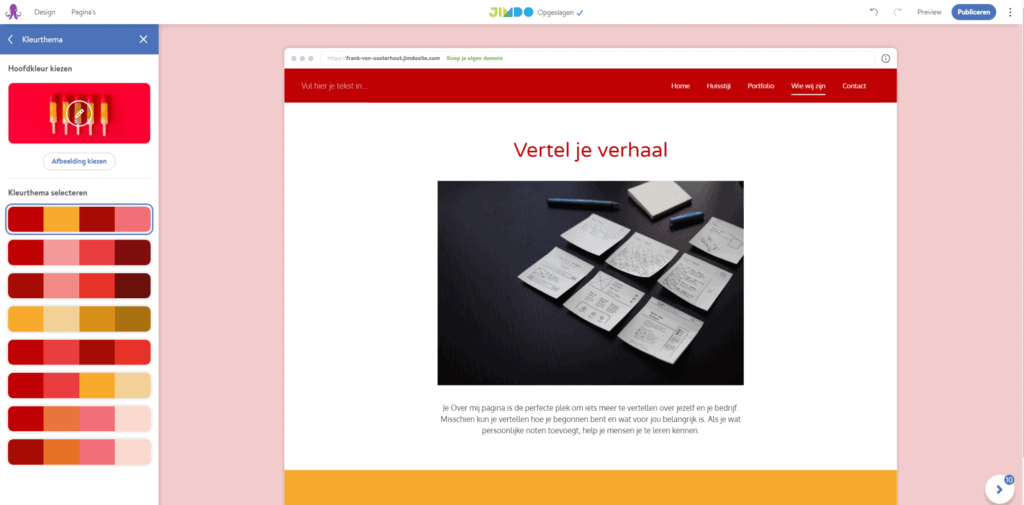
Heb je een passende kleur gevonden? Dan gaan we daarmee aan de slag. Bij Design kies je Stijl bewerken. Daar kun je een nieuwe hoofdkleur invoeren. Als je al een eigen een huisstijl hebt met een herkenbare kleur, kun je die natuurlijk gebruiken. Vraag je designer dan naar de exacte kleurcodes.
De kleur uit je huisstijl zit meestal ook in je logo. Als je de kleurcodes niet hebt, kun je bij “Afbeelding kiezen” je logo invoeren. Dan baseren we kleurenschema’s op de kleuren in je logo.
We zetten dan een aantal kleurenpaletten met bijpassende kleuren voor je klaar. Dat zijn steeds 4 kleuren die op verschillende plekken in de website gebruikt worden.
Waarom maar 4 kleuren? Een website maken is soms net koken: als je het simpel houdt, proef je elk ingrediënt. Denk even aan een klassieke spek-kaas-pannenkoek. Daar zitten 3 duidelijke smaken in, die je ook allemaal duidelijk proeft. Je kunt er nog stroop op doen als accent.
Gooi je er nog 6 ingrediënten bovenop, dan proef je niet meer wat er bijzonder aan is. De smaak van elk los ingrediënt gaat verloren. Dat geldt ook voor je website: hou je kleurenschema simpel en helder, zodat elke kleur goed overkomt en je website een herkenbare stijl heeft.
Tanja is bijvoorbeeld op Charming Development Pics niet bang om een duidelijke keuze in kleur te maken.

Als in je huisstijl kleuren zijn vastgelegd, kun je die kleurtonen natuurlijk gebruiken. Vraag je designer dan naar de exacte kleurcodes. En als in je logo kleuren worden gebruikt, neem die dan mee naar je website.
Heb je nog geen huisstijl, dan kun je met de tips hierboven kleuren kiezen die bij je bedrijf passen.
De beste kleurencombinatie voor je website
In je kleurenpalet zitten meer kleuren dan alleen je hoofdkleur. Die gebruiken we voor accenten in je website. Je kunt ze ook zelf als achtergrondkleur voor een blok instellen. Welke kleurencombinatie je daar kiest, bepaalt dus hoe je website overkomt.
Kies je voor verschillende kleurtonen van dezelfde kleur, dan geeft dat meer rust in je design. Minder kleuren betekent minder afleiding. Zo’n kleurcombinatie is geschikt als je de aandacht van je bezoeker vooral op de inhoud van je website wilt leggen.

Je kunt ook juist kiezen voor verschillende kleuren in je kleurenschema. Kleurverschillen laten de accenten in je website er meer uit springen. Een knop of een blok valt dan meer op, juist omdat die een andere kleur heeft. Een andere kleur trekt de aandacht. Dat is prima, als die aandacht naar de juiste plek gaat.
Met een ander kleurenschema trek je bijvoorbeeld veel meer aandacht naar de footer:

Kies foto’s die passen in je kleurenpalet
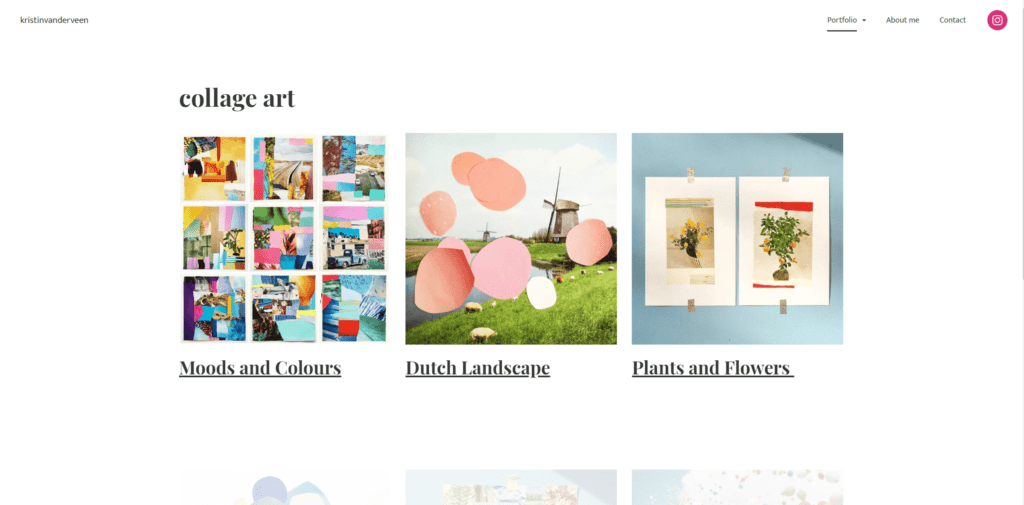
Als je in je kleurgebruik een rode draad hebt gevonden (of een groene, blauwe, gele… ;-), dan wil je die natuurlijk laten doorlopen in je fotos. Kies daarom foto’s met kleuren uit het kleurenpalet dat je ook in de rest van je website gebruikt.
Een goed voorbeeld is de website van Kristin van der Veen. Haar vormgeving gebruikt bijna alleen zwart en wit. Het zijn de foto’s die kleur in de website brengen.

Kleuren in je website zijn dus geen toeval. Je kunt kleuren kiezen met een paar simpele regels, zodat kleur en design het doel van je website ondersteunen. En dat ziet er fantastisch uit!
Deel je website met de Jimdo-community en vertel hoe jij de kleuren van je website hebt gekozen.