El menú de navegación es la hoja de ruta para navegar tu página web. Por eso, si quieres que los visitantes encuentren fácilmente lo que buscan, lo más lógico es mostrar allí todas las subpáginas de tu sitio, ¿verdad?
Bueno… no.
Muchas personas piensan que, cuando se trata del menú de navegación de su página, “mientras más, mejor”. La lógica detrás de esa premisa es que los visitantes siempre podrán recurrir al menú principal para encontrar lo que buscan.
Pero, de hecho, los mejores menús de navegación son los que se mantienen cortos y visualmente atractivos. ¿Por qué? Por las siguientes razones:
- Experiencia del usuario: un menú breve es más fácil y rápido de leer. Si los usuarios tienen que elegir entre muchas opciones, es más probable que se cansen y abandonen el sitio.
- Posicionamiento en buscadores (SEO): un menú breve y claro permite que los motores de búsqueda naveguen, comprendan e indexen tu página web más fácilmente.
- Diseño: un menú de navegación corto, de una sola línea, es fácil de leer para los visitantes y mantiene tu página web impecable.
¿Diseñar el menú de navegación perfecto se te ha vuelto una tarea complicada? Jimdo Dolphin te permite utilizar un menú de navegación predeterminado con el número de subpáginas ideal para tu industria. ¡Solo quedará que la personalices!
Crea la página web para tu negocio con Jimdo.
¿Necesitas ayuda con el menú de navegación?
Una forma fácil de evaluar tu página web es contar el número de elementos que incluye tu menú de navegación: la regla de oro es que haya entre tres y seis. Si se pasa de seis, es probable que superes la capacidad de atención de tus visitantes.
Una de las grandes ventajas de Dolphin es que, aunque incluyas muchos elementos en tu menú, este jamás se dividirá en dos líneas. Dolphin simplemente incluirá un menú desplegable para facilitar la experiencia de los visitantes.
Entonces, ¿qué debes tener en el cuenta al diseñar tu menú de navegación? La respuesta está en los consejos que incluimos a continuación.
Consejo 1: No incluyas demasiados elementos
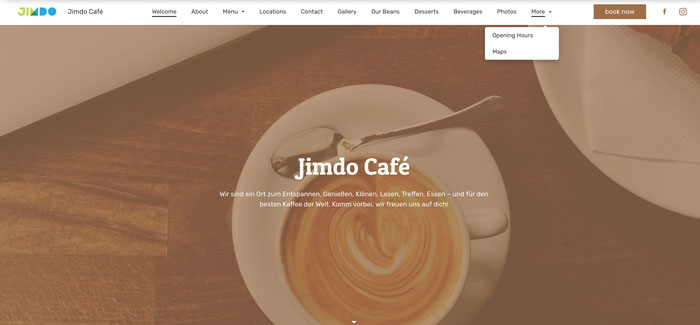
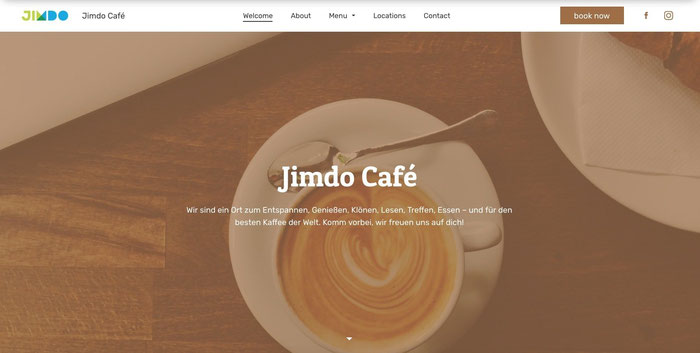
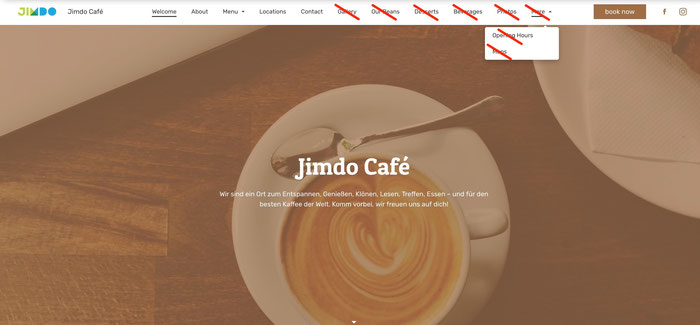
Echa un vistazo a este ejemplo, extraído de Jimdo Café, nuestra página web de ejemplo favorita:
En el primer ejemplo, el menú de navegación incluye 11 elementos. Como lector, se vuelve dificultoso y aburrido leerlos todos si todo lo que buscas es una taza de café.

En el segundo ejemplo, optimizamos el menú de navegación para que se muestre la información que los visitantes probablemente están intentando encontrar al visitar tu página web. Esto los ayuda durante su experiencia de usuario, y permite que el sitio se vea más prolijo y organizado.

¿La versión móvil del menú se verá así de increíble?
¡Sí! Jimdo Dolphin ajusta automáticamente tu menú de navegación para que se vea bien en cualquier dispositivo (ya sea un ordenador, una tableta o un smartphone). En las pantallas más chicas, los visitantes podrán ver las subpáginas adicionales haciendo clic en la pestaña “Más”.
Para tener en cuenta: Si no puedes decidir fácilmente qué elementos incluir en tu menú de navegación, intenta agruparlos en categorías más amplias y fáciles de comprender (subpáginas). Luego muestra dichas categorías en el menú, y deja que los visitantes lo desplieguen para elegir a qué acceder (consulta el Consejo 3).
Consejo 2: Utiliza nombres simples y concisos para los elementos de tu menú
Quizás este consejo no funcione para todas las páginas, pero si tu menú de navegación se pasa levemente del límite, prueba con un poco de labia.
En otras palabras, busca palabras pertinentes, precisas y breves que sean fáciles de entender para los usuarios y para los motores de búsqueda. Por ejemplo, en lugar de “Ponte en contacto con nosotros”, usa “Contacto”; así, habrás elegido una alternativa más corta y más acorde con el estándar que los visitantes buscan más frecuentemente en las páginas web.
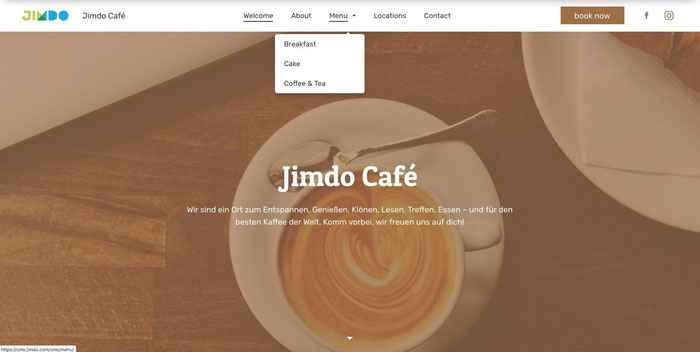
Consejo 3: Crea categorías y menús desplegables
Esto te servirá para incluir más elementos en tu menú de navegación sin que queden apretujados. En el ejemplo a continuación, “Desayuno” y “Café y té” pueden agruparse perfectamente dentro de la categoría “Menú”.
Puedes convertir una página regular en una subpágina desde el Menú de páginas.

Consejo 4: ¡A recortar!
Hay páginas que no son necesarias en absoluto. En el ejemplo de Jimdo Café que te mostramos arriba, podría evitarse usar una página separada para los mapas y, en cambio, incluirlos dentro de la página con las ubicaciones de las tiendas. Lo mismo se aplica para el horario de apertura: al tratarse de información que los visitantes buscan encontrar inmediatamente, se la podría incluir directamente en la página de inicio o agregarla en el pie de página.
Si necesitas ayuda para decidir qué páginas priorizar, échale un vistazo a este artículo sobre las tres preguntas que te ayudarán a planificar tu página web.

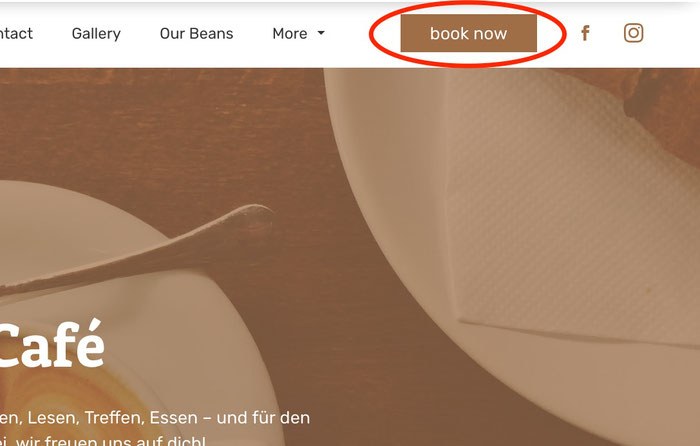
Consejo 5: Incrementa las conversiones con un botón de llamado a la acción (CTA) personalizado
Fieles al estilo de Jimdo, agregamos muchísimas funciones nuevas para ayudarte a convertir a los visitantes en clientes. Ahora, puedes agregar tus propios botones de llamado a la acción (CTA) a tu menú de navegación, tales como “Llama ahora” o “Reserva ahora” para guiar a tus visitantes hacia donde quieres que vayan.
Los botones CTA son como atajos hacia el destino que elijas. Puedes usarlos para dirigir más visitantes a la subpágina de información sobre tu negocio, para conseguir que hagan una reserva o para que te llamen siguiendo solo unos pocos pasos.

El botón CTA en tu menú de navegación es perfecto para convertir a los visitantes en clientes. Cuando miren tu página web desde cualquier dispositivo, siempre verán el botón CTA destacado; así, con solo un toque, ¡listo!, tienes un nuevo cliente.
Si quieres mejorar la navegación y la estructura de tu página web, ayudar a las personas a encontrar lo que buscan y lograr que tu sitio se vea mejor en general, algunas mejoras simples en tu menú de navegación pueden ser la receta perfecta. Inténtalo en tu página web de Dolphin y cuéntanos cómo te va.