Hoe bekijk je je website normaal gesproken? Op je laptop? Op je telefoon? Of spring je heen en weer tussen verschillende apparaten, net hoe het op dat moment uitkomt? In dat geval wil je dus ook dat je website er op al die apparaten goed uitziet. En dat werkt, omdat websites responsive webdesign gebruiken.
Klinkt technisch, maar je hoeft niks voor te doen. Zelf je website responsive maken is niet nodig: alle Jimdo-websites zijn responsive. We laten je zien hoe responsive websites werken en hoe dat de standaard is geworden sinds we smartphones begonnen te gebruiken.
Welk probleem loste responsive design op?
Kijk naar het verschil in schermgrootte tussen je telefoon en je laptop. Die schermen hebben niet alleen verschillende maten, ze hebben vaak ook andere beeldverhoudingen.
Maak je een website alleen passend voor smartphones, dan blijft er op het scherm van je laptop nog een heleboel lege ruimte over. Een website die past op een laptop is op een telefoon weer te klein om goed te bekijken.
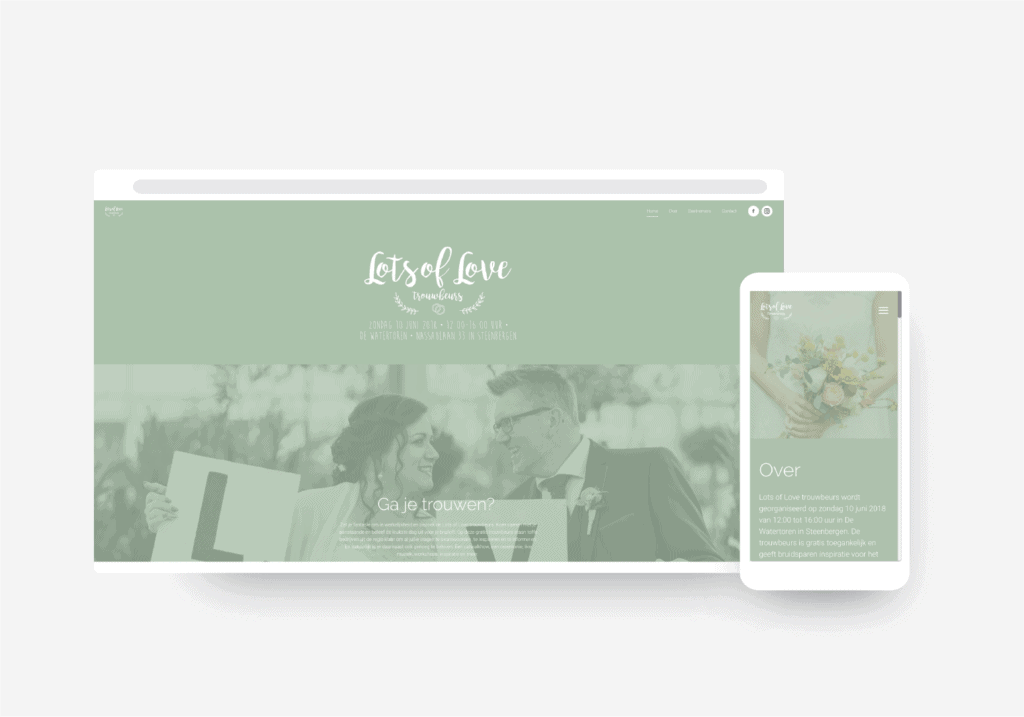
Bij responsive websites past de website zich aan de schermgrootte aan. Responsive webdesign is flexibel opgezet, zodat je website op alle apparaten hetzelfde design gebruikt. Er is geen aparte mobiele weergave, maar overal dezelfde website met je eigen huisstijl.
Dat klinkt logisch. En dat is het ook. Toch was dat 5 jaar geleden nog lang niet overal zo. Responsive websites zijn langzaam de standaard geworden en dat was een doorbraak in hoe iedereen websites gebruikt.

Hoe werken responsive websites?
In de code voor je website staan regels voor het ontwerp van je website. Die regels vertellen de browser van je bezoeker wat die moet laten zien. Die regels bepalen bijvoorbeeld de kleuren en de lettertypes, maar ook hoe de verschillende onderdelen over de pagina verdeeld zijn.
Op grote beeldschermen kunnen die regels simpel gebruikt worden. Er is veel ruimte, dus alles past. Voor kleinere beeldschermen staat er een aparte set regels in de code. Een browser op een klein beeldscherm krijgt daarom andere instructies.
Een voorbeeld:
Op een groot beeldscherm staan 2 foto’s naast elkaar. Ze nemen allebei 50% van de breedte. In de regels voor een klein beeldscherm staat dat ze onder elkaar moeten staan en dat ze elk 100% van de breedte moeten gebruiken.
Op een klein beeldscherm zie je daarom twee herkenbare afbeeldingen, in plaats van kleine priegelige plaatjes.
Maak het je mobiele bezoekers makkelijk
Dat je tegenwoordig een responsive website nodig hebt voor je mobiele bezoekers is wel duidelijk. Toch kun je het ook op een responsive website voor je mobiele bezoekers nog een stuk makkelijker maken. Bekijk bijvoorbeeld je eigen website ook mobiel.
Hoeveel moet een bezoeker scrollen?
Hele lange pagina’s zijn mobiel meestal niet zo prettig. Kijk of je de informatie over meerdere pagina’s kunt verdelen.
Is het makkelijk om op mijn links te klikken?
Belangrijke links moet je makkelijk kunnen gebruiken. Zet zo’n link liever in een knop dan alleen als tekstlink.
Hoe responsive design standaard werd voor websites
Tien jaar geleden was er maar weinig aandacht voor bezoekers die op hun telefoon naar je website kwamen. Tegenwoordig kun je ze niet meer wegdenken. Daarbij heeft Google een grote rol gespeeld.
2007 – 2010: Mobiele bezoekers worden belangrijk
Toen Jimdo in 2007 begon waren websites nog bedoeld voor desktop of laptop. Mobiele bezoekers telden zo goed als niet mee. Kun je dat nu niet meer voorstellen? Denk dan eens terug aan de mobiele telefoon die je zelf in 2007 had.
Bij het maken van een website werd aangenomen dat bezoekers een standaard formaat monitor hadden en dus een standaard beeldschermresolutie. Websites hadden vaak een vaste breedte. Op een groter beeldscherm hield de inhoud hetzelfde formaat, alleen de achtergrond werd groter.
Met de ontwikkeling van betere mobiele telefoons werd het steeds makkelijker om websites mobiel te bezoeken. Voor bedrijven werd langzaam duidelijk dat mobiele bezoekers belangrijk zouden worden. Maar, websites waren daar technisch niet op voorbereid.
De eerste “mobiele versies”
Veel kleine webdesigners zagen een kans. Ondernemers werden van alle kanten benaderd met het aanbod voor het “mobiel maken” van de bestaande website. De oplossing was toen een model met meerdere, losse versies van dezelfde website. Voor elke beeldschermgrootte werd bekeken welke versie een bezoeker te zien moest krijgen.
De losse versies van de website hadden vaak verschillende adressen voor dezelfde pagina. Elke verschillende versie van de website moest apart worden bijgewerkt. Dat gaf de optie om mobiele bezoekers andere informatie te laten zien, maar het zorgde ook voor heel veel werk in het bijhouden van alle versies.
Mobile first en wildgroei aan apps
Smartphones werden steeds populairder. Het aantal mobiele bezoekers voor websites bleef verder groeien. Als voorbereiding op die mobiele groei werkten steeds meer bedrijven “mobile first”: bij alles wat ze ontwikkelden, keken ze als eerste hoe het zou werken op mobiele telefoons.
Andere bedrijven zochten een mobiele oplossing in apps. Bedrijven die het gevoel hadden “iets met mobiel te moeten” ontwikkelden hun website als een app die bezoekers konden downloaden. De hoop was dat ze bezoekers zo meer aan zich konden binden. Voor veel bezoekers betekende het vooral een wildgroei aan apps die ze maar weinig gebruikten.
2010: design voor de eerste responsive websites
In 2010 kwam het responsive design zoals we het nu kennen op. Daar mogen we met z’n allen Ethan Marcotte voor bedanken, want die kwam ermee. Zijn versie van responsive design voor websites was vernieuwend en werd snel overgenomen door webdesigners.
2012: Google raadt “mobielvriendelijke inhoud” aan
In 2012 schreef Google een aanbeveling voor webmasters om hun inhoud “te optimaliseren voor smartphones”. Eigenlijk was de boodschap: zorg dat elke pagina één adres heeft dat op alle apparaten hetzelfde is.
Bezoekers vanuit Google zijn voor iedere website belangrijk. Een aanbeveling van Google wordt dus meestal gezien als een voorschrift en veel websites stappen over naar een vorm van responsive design. Dat was de eerste grote stap naar responsive websites als standaard.
2015: mobiele inhoud beïnvloedt positie in zoekresultaten
Het aantal mobiele internetgebruikers was zo gegroeid dat Google een belangrijke verandering maakte: “mobielvriendelijke inhoud” gaat meespelen in de zoekresultaten.
Webmasters die nog geen mobiele website hadden, begonnen zich zorgen te maken over hun SEO en deden massaal de test die Google aanbood om te zien hoe mobielvriendelijk hun website werd ingeschat. Met het eerdere advies uit 2012 werd duidelijk dat responsive de toekomst is voor mobiele websites.
Later dat jaar zag Google in 10 landen voor het eerst meer bezoekers op mobiele apparaten dan op desktop en laptop.
2018 Percentage mobiele bezoekers groeit nog maar langzaam
Onderzoeksbureau Statista schrijft in 2018 dat 52,2% van al het internetverkeer op een mobiel apparaat gebeurt. De groei is niet meer zo snel als in de jaren daarvoor. Met zoveel mobiele bezoekers is een goede mobiele gebruikerservaring nodig. Responsive websites zijn de standaard geworden.
Websites zijn technisch veranderd, omdat we ze als bezoekers anders wilden gebruiken. De innovatie die daardoor opkwam werd vervolgens door techgigant Google gestimuleerd. Dat is vast niet de laatste verandering voor websites.
Wat zie jij als de volgende grote verandering voor het internet? En hoe moeten websites zich in de komende 10 jaar aanpassen? Deel je ideeën met de Jimdo-community.

