De navigatie is een belangrijk onderdeel van je website. Een goede navigatie doet zijn werk zonder dat je bezoeker er ooit over nadenkt. De navigatie laat zien welke pagina’s een bezoeker kan openen en houdt zich verder op de achtergrond.
De aandacht van je bezoeker moet naar de inhoud van je pagina’s gaan, de navigatie helpt bezoekers om op die pagina’s te komen. Met een paar simpele basisprincipes maak je een navigatie die bezoekers naar de juiste plekken brengt.
Een goede navigatie heeft 3 voordelen voor je website
- User experience: een korte, goed gestructureerde navigatie helpt bezoekers om makkelijk de juiste inhoud op de website te vinden.
- SEO: een menu met heldere namen voor de pagina’s op een website helpt Google om beter te begrijpen wat er op je website te vinden is.
- Design: een navigatie met alle kopjes netjes op 1 regel naast elkaar geeft rust in je design en laat zien dat je website goed gestructureerd is.
Beperk het aantal pagina’s
Elke pagina die je in je navigatie hebt staan is een extra keuze waar je bezoeker over na moet denken. Maak het je bezoekers niet te moeilijk en beperk het aantal pagina’s. Dat geldt ook voor andere opties in je navigatie, zoals knoppen voor je social media kanalen.
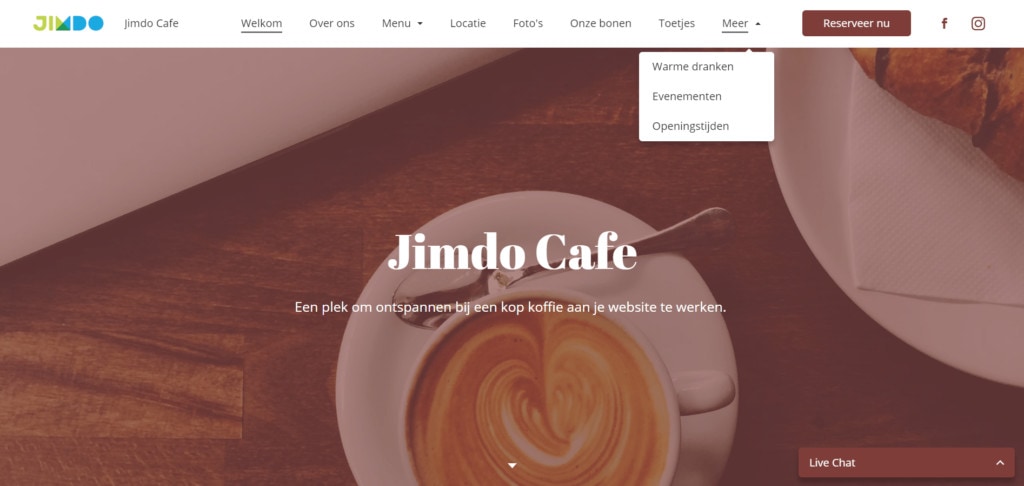
Dat geldt vooral voor je hoofdnavigatie. Een pagina die je noemt in je hoofdnavigatie kan nog subpagina’s hebben. Dat kunnen er ook best een paar meer zijn. In je hoofdnavigatie is het beter om niet meer dan 3 tot 6 pagina’s te gebruiken. Zo wordt de keuze makkelijker en is de navigatie in één oogopslag te overzien.
Natuurlijk wil je je bezoekers het liefst alles op je website tegelijk laten zien, maar daarmee kun je juist voor onrust zorgen. Maak daarom duidelijke keuzes wat je duidelijk zichtbaar maakt. In je hoofdnavigatie noem je natuurlijk de belangrijkste pagina’s voor je gratis website. Meestal zijn dat pagina’s als Product / Dienst, Over ons en Contact.
Voor je meteen begint met veranderingen maken: kijk eerst nog even naar je bezoekersaantallen als je een premium pakket gebruikt. Pagina’s die al populair zijn bij je bezoekers wil je natuurlijk goed bereikbaar houden.
Je hoofdnavigatie is de navigatie die altijd zichtbaar is. Daaronder zitten nog twee niveaus subnavigatie. Een bezoeker kan klikken op een pagina in je hoofdnavigatie om te zien welke subpagina’s er bij die pagina horen.
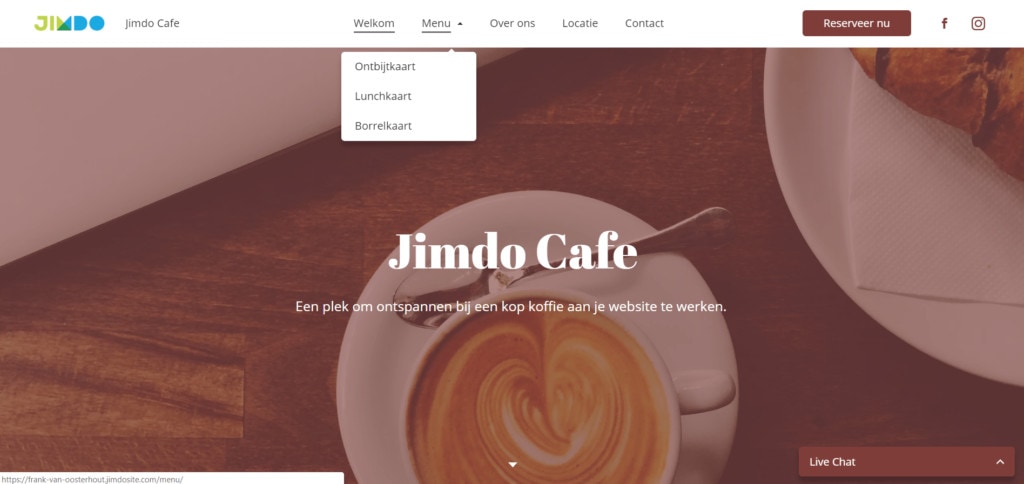
Een te volle navigatie komt onrustig en rommelig over: als bezoeker weet je niet waar je moet kijken. Kies liever een paar pagina’s die je goed zichtbaar maakt. Voor specifieke onderwerpen maak je dan subpagina’s. Bij een pagina ‘Menu’ kun je bijvoorbeeld best subpagina’s maken voor je ontbijtmenu, je lunchmenu en je desserts. In de hoofdnavigatie is dan alleen ‘Menu’ zichtbaar.

Geef je pagina’s korte duidelijke namen
Een navigatie geeft je bezoeker overzicht. Hou de namen van je pagina’s daarom kort en duidelijk. Met een snelle blik moet een bezoeker snappen wat er op elke pagina te vinden is. Een goede vuistregel is om maximaal 3 woorden te gebruiken voor de naam van een pagina in je navigatie.
Bedenk ook dat bezoekers misschien voor het eerst op je website zijn. Misschien is het ook wel de eerste keer dat ze vaktaal uit jouw branche lezen. Kies daarom voor simpele woorden in je navigatie: die zijn duidelijk voor je nieuwe bezoekers. Trouwens, ook voor bezoekers die de branche door en door kennen is het makkelijker om simpele taal te lezen.
Voor sommige pagina’s zijn er ook gangbare namen op websites. Je bezoekers verwachten zulke namen en weten wat ze er kunnen vinden. In plaats van “Zo kun je ons bereiken” kun je misschien beter “Contact” gebruiken.
Wil je graag meer creativiteit en persoonlijkheid in je navigatie gebruiken, laat de navigatie dan het liefst proeflezen door bestaande klanten en mensen die niks over je bedrijf weten. Vraag ze wat ze op elke pagina denken te vinden. Zo wordt al snel duidelijk of je een goede balans hebt gevonden tussen creativiteit en helderheid.
Verdeel informatie goed over je pagina’s
De navigatie laat zien welke pagina’s er op je website te vinden zijn. Als je daar toch naar kijkt, kijk dan ook meteen naar de informatie op elke pagina. Als je al een pagina Contact hebt, is het waarschijnlijk niet nodig om een losse pagina te maken waarop je adres en een kaart van Google Maps staan.

Op de beste websites heeft elk onderwerp een eigen pagina. Op die pagina staat dan ook alles wat er over dat onderwerp te vinden is. Voor onderwerpen waarover je veel wilt vertellen, kun je aparte subpagina’s maken voor deelonderwerpen.
Kijk dus nog eens naar de verdeling van informatie over je pagina’s:
- Heeft elke pagina een eigen onderwerp?
- Bespreek je op die pagina alleen dat onderwerp?
- Is de informatie over dat onderwerp volledig?
- Staat de informatie over een onderwerp logisch bij elkaar op een pagina?
Zet een call to action in je navigatie
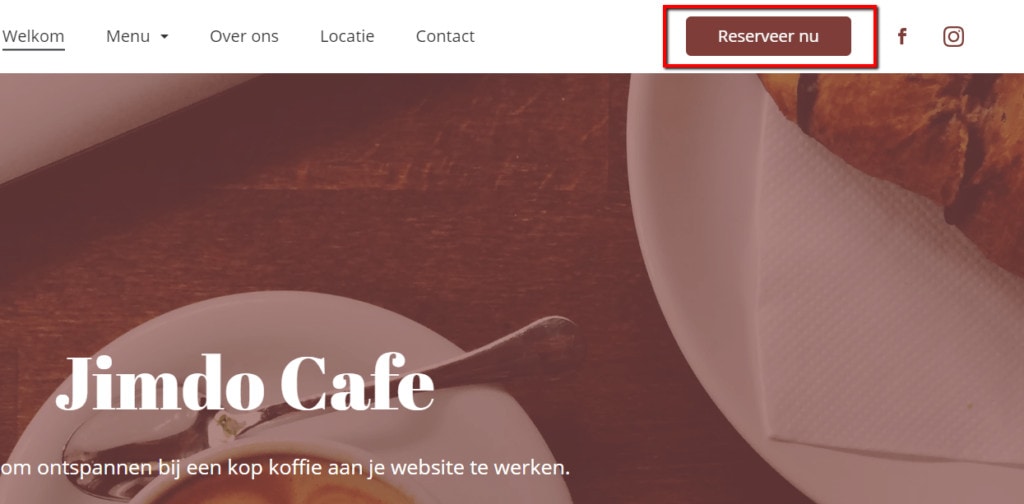
Je kunt ook een knop in je navigatie inbouwen. Daar kun je bijvoorbeeld een link in zetten of een telefoonnummer.
Met zo’n call to action in je navigatie breng je je bezoekers meteen naar het belangrijkste doel van je website. Die knop wordt gezien door al je bezoekers, ook mensen die niet omlaag scrollen.
Vooral als je veel mobiele bezoekers op je website krijgt is deze knop heel handig. Ze zien de knop ook als ze de navigatie niet openklappen. Als je je telefoonnummer als link in de knop zet, kunnen ze je meteen bellen.

Goede navigatie is op je website net zo belangrijk als in de auto. Met een paar simpele tips regel je het verkeer op je website en maak je het makkelijk voor bezoekers om informatie te vinden op je website.

