<目次リストを追加する領域>
ホームページデザインの基本は難しく考えないこと

ブログなどのホームページ作成を手がけるようになると、コンテンツだけでなくデザインにもこだわりたくなります。たしかに情報が見やすくまとまったホームページを作れば集客につながりますが、いきなり高度なテクニックを取り入れようとしてもうまくいきません。
ホームページデザインのコツを一言で表すと、シンプルで見やすく、使いやすさを最重視したレイアウトにすることです。もちろん記事と同じくデザインにも制作者の個性が必要ですし、そのときの流行に合わせたり、おしゃれさを盛り込んだりすることも大事です。
ホームページのデザインでシンプルさと使いやすさ、そして流行とおしゃれを両立させるにはどうすればよいか、順番に説明します。
ホームページデザインはシンプルさが何よりも重要!
HTMLに加えてCSSやJavaScriptを学ぶと、ホームページの制作に多くの要素を取り入れたくなるのではないでしょうか。しかしホームページに不要な機能が多いと、肝心の情報が読みにくくなることもあります。主役はホームページに掲載された情報ですから、読みやすいレイアウトを第一に心がけましょう。
文字を大きくして周囲に余白を設け、奇をてらわず白い背景に黒い文字を配置することがシンプルなホームページデザインの基本です。制作したホームページは、複数のデバイスで確認してください。その上で、地味すぎるデザインに微調整を加えましょう。
自分の個性よりホームページデザインの流行を大切にしよう
ホームページをデザインすると、制作者の個性を示したくなるかもしれません。しかし、あくまでも情報が主役であることを忘れないでください。デザインは情報、つまり文章やイラストを見やすくするためのいわば裏方です。無理に個性を出さなくても、見やすいデザインを心がければ自然に優れたデザインになります。
また、デザインの流行は時代によって変わるため、プロのデザイナーが手がけたホームページやサービスを参考にするのもコツです。多くのホームページに採用されている流行のデザインは、ページが見やすく文章が読みやすいということです。
ホームページデザインはおしゃれさと同時に使いやすさも考えて
いくらおしゃれなホームページデザインでも、肝心の情報が埋もれたら本末転倒です。人の視線は左上から右下に向かって動くので、ホームページの左上に最も重要な情報を配置し、読み続けたいと思えるデザインで記事全体をまとめましょう。
知っておきたいホームページデザインコツ

ホームページデザインを工夫せず、記事に集客することはできません。従来の書籍や雑誌で使われるデザインは、ホームページ制作に応用できます。
たとえば、画像を関係ある文章に近付けて同じグループであることを明確にする、目立たせたい画像や文章は背景色と違う色にして違いを強調するなどです。
ホームページは表示する機器によって見え方が違うため、自動的に見やすくするレスポンシブデザインを取り入れることも大切です。ホームページ制作はPCで行うことが多いですが、来訪者の多数を占めるスマホ向けのデザインも意識しなければ集客につながりません。
文章と画像を揃えてグループ化する
デザインの基本は、要素の整列とグループ化です。ページ上に表示する文章や画像は最低でも左端を揃えることで、読みやすくフォーマルな印象になります。画像の大きさや文章の量も可能な限り揃えれば、整然としたレイアウトを実現可能です。
記事の見出しと本文を近づけて内容を統一すれば読みやすくなり、Googleなどの検索エンジンにユーザビリティが評価され、SEO上有利に働くことがあります。
一方で、記事の中で話題が変わるときや広告を表示するときにそれぞれの要素が遠ければ、情報に関連がないことを明確にできるでしょう。
メリハリをつけて見やすいデザインに
ホームページの文字を大きくしたり、画像サイズを変えたりしてメリハリをつけるのもコツです。ただし統一性が失われると見にくくなるので、本当に目立たせたい情報にだけメリハリをつけましょう。
色の違いを強調することで見やすいデザインとなる場合もあります。わかりやすい例は、白い背景に黒い文字を配置したり、寒色の隣に暖色を配置したりと、正反対に位置する補色を使ってコントラストを際立たせることです。コントラストが強い箇所が多いと、閲覧者にストレスを与えるため注意してください。
カラムとグリッドで構成するレイアウト
ホームページのデザインには、カラムとグリッドという画面を分割するレイアウトが用いられます。たとえば左側に記事本文を、右側にメニューを配置すると、2カラムレイアウトです。グリッドとは情報を格子状に配置する方法で、限られたスペースに多くの情報を掲載できます。
注意が必要なのは、スマートフォンは画面が小さいためカラムとグリッドを使いにくく、必然的に1カラムのレイアウトとなることです。後述するレスポンシブデザインと関連しますが、PCやタブレットでは複数のカラムにし、スマホでは1カラムとスライドメニューを表示するようにするなど、工夫が必要です。
スマホの普及でレスポンシブデザインは欠かせない
現在はスマホやPCなど画面サイズが異なるデバイスによるアクセスが主流ですから、あらかじめ複数のレイアウトを制作しておきましょう。この考え方をレスポンシブデザインと呼びます。
たとえば、PC用のレイアウトだけを用意すると、画面が小さいスマホでアクセスした時に読みにくいため、PCとスマホ両方のレイアウトを用意する必要があります。
ホームページデザインを定義するCSSというファイルに「これはPC用で、これはスマホ用のデザインだ」と記述すれば、初心者でも比較的簡単にレスポンシブデザインのホームページを制作可能です。たとえば、PCで右側に表示されるメニューを、スマホでは記事本文の下に表示させられます。
活用したいホームページデザインツール

HTMLやCSSなどWeb向けのプログラミング言語は独学できますが、初心者は実際にホームページを作成しながら参考にすれば上達が早まります。活用したいのがCMS(Content Management System)と呼ばれるホームページ作成サービスです。
CMSを使えば、HTMLなどを記述しなくても、テンプレートを選んで手軽にホームページを作成できます。プロのWebデザイナーも使用しますし、一部のプランは無料で使えるのもメリットです。
CMSごとのホームページデザインテンプレートの比較
日本で使われている4種のCMSを比較します。大きな違いはホームページデザインテンプレートと月額料金です。
- ジンドゥー(Jimdo)…洗練されたデザイン、月額990円〜
- ウィックス(Wix)…AIによるシンプルデザイン、月額500円〜
- ワードプレス(WordPress)…テーマが豊富、月額500円〜
- グーペ(Goope)…ネットショップ運営に特化、月額1,000円〜
機能は制限されますが、いずれも無料プランが存在します。以下、各CMSの違いを詳しく確認しましょう。
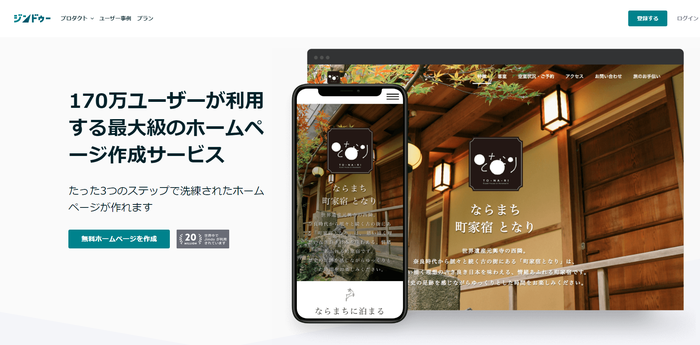
直感的な操作がメリットのジンドゥー(Jimdo)

出典:ジンドゥー(Jimdo)
ジンドゥー(Jimdo)は、直感的な操作が可能なCMSです。
あらかじめ用意されたテンプレートからレイアウトとデザインを選べば、ホームページを作成できます。文章や画像の入れ替えもマウスで行えるため、HTMLの知識がなくてもおしゃれなホームページが作れるでしょう。
スマホ用アプリでもホームページの作成を行えますし、レスポンシブデザインにも自動的に対応するため、初心者でも安心です。
ウィックス(Wix)の魅力はホームページデザインテンプレートの多さ

出典:ウィックス(Wix)
ウィックス(Wix)の特徴は、ホームページのデザインテンプレートが多いことです。美容室やレストランなど、ホームページを作成する業態ごとにテンプレートデザインを選べます。レスポンシブデザインやSEOによる集客にも標準対応しています。
ウィックス(Wix)もHTMLを編集せずにホームページを制作できますが、自分で画像を用意したりコードを微調整したりと、細部に手を加えられることがメリットです。
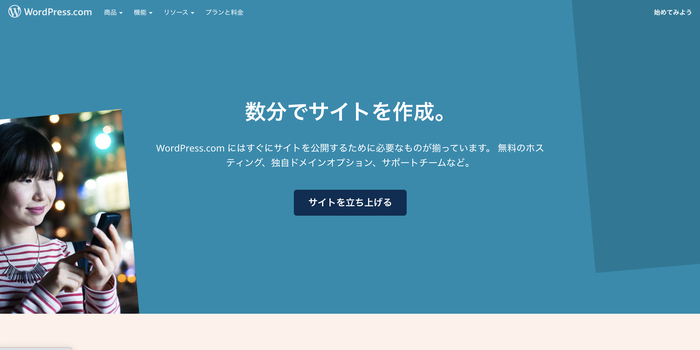
テーマが豊富なワードプレス(WordPress)

ワードプレス(WordPress)は世界的に広く使われているCMSで、テーマと呼ばれるテンプレートが無数に存在します。色遣いやレイアウトで選べるのはもちろん、ネットショップ対応などの特徴をもつテーマもあります。自分でテーマを作成したり有料テーマを購入したりすることも可能です。
テーマの多さに加え、コードを編集できる高いカスタマイズ性がワードプレス(WordPress)最大の利点です。HTMLやPHP、CSSの知識があれば、最大限に使いこなせるでしょう。
お店に特化したホームページならグーペ(Goope)

出典:グーぺ(Goope)
他のCMSと違い、グーペ(Goope)はお店のホームページ作成に特化しています。ネットショップのみならず、実店舗のホームページも作成可能です。医院や飲食店などの業態に適したテンプレートが用意されており、選択するだけでホームページを制作できます。
グーペ(Goope)で作成したホームページには、お店までの地図や連絡先を簡単に追加できます。SNSとの連携や予約用カレンダーも設置可能で、追加機能をインストールする必要がありません。
ホームページデザインは目で見て学ぼう!

ホームページの主役は情報で、デザインは見やすくするための手助けです。シンプルを基本とし、どんなデザインなら、より情報を見やすくなるか考えましょう。デザイナーが作ったホームページを目で見て学ぶことが上達のコツです。
いきなりプロのデザイナー並みになれなくても、CMSのテンプレートを使えばオリジナルのホームページを作れます。その上でどのような点を改善すればよいか、使う人の立場で考えてみましょう。