HTML5とは、ホームページを作成する際に使用する言語「HTML」の最新バージョンです。今まではプラグインを使用しないと実装できなかった機能が簡単に取り入れられるようになり、表現の幅が広がっています。また、HTML4までは複雑だった文書構造がシンプルになり、ソースが見やすく間違いを発見しやすくなりました。この記事では、HTML5テンプレートを無料で配布しているおすすめサイトを厳選して紹介します。
<目次リストを追加する領域>
HTML5とは?

ホームページを作成する際に欠かせない、基本のマークアップ言語「HTML」。1989年に開発されてからバージョンアップを重ね、2014年に開発された最新バージョンが「HTML5」です。この記事では、HTML5の特徴や、おすすめのテンプレートサイトを厳選して紹介します。
HTML5ではどんなことができる?特徴を紹介

HTML5は、前バージョンのHTML4にはなかった特徴があります。3つのポイントに絞ってみていきましょう。
APIの追加でさまざまな機能が実装可能
HTML5では、多数の「API(Application Programming Interface)」が追加されています。今までは実装が難しかった機能が簡単に実装できるようになりました。以下ではその一部を紹介します。
Drag and Drop API:多くの要素をドラッグ&ドロップできるようになる
Canvas API:画像描画
Web Workers:並列処理が可能になる
プラグインを使用せずに動画や音楽の埋め込みが可能に
HTML4以前は、ホームページで動画や音声データを再生できるようにするには、Flashなどのプラグインが必要でした。HTML5では、「videoタグ」「audioタグ」を使用すれば、HTML5対応のブラウザすべてで動画の閲覧や音楽の再生ができるようになりました。
今からホームページを作るならHTML5で作成するべし!その理由とは?

HTML5の登場から6年、2020年にFlashの配布が廃止されることもあり、多くのホームページがHTML5で作成されています。ほとんどのブラウザがHTML5に対応しているため、これから新規でホームページを作るならHTML5で作成するのがおすすめです。具体的にどのような点でHTML5がおすすめなのか、理由をまとめてみました。
文書構造やDOCTYPE宣言文がシンプル
HTML5の大きな特徴として、文書構造が非常にシンプルであることが挙げられます。HTML4までは、装飾に関する要素もHTMLコードに組み込んでいたため、記述が長くなってソースが見にくく、記述ミスやチェック漏れが起こりやすい状態でした。
HTML5では、基礎構造はHTML、装飾要素はCSSとわけて記載するようになったため、ぱっと見で記述がわかりやすい状態に。コーディング後のチェックがしやすく、間違いに気づきやすくなりました。
また、HTMLコードの最初に記述する「DOCTYPE宣言文」も短くシンプルに。DOCTYPE宣言とは、HTMLのどのバージョンで作成されたページなのかを宣言するためのものです。HTML4では3種類のDOCTYPE宣言文を使い分ける必要がありましたが、HTML5では1種類。今までは覚えられずにコピペで記述していた方も、HTML5ではスムーズに記述できるでしょう。
▼HTML 4.01厳密型DTD(strict)の場合
< "http://www.w3.org/TR/html4/strict.dtd">
▼HTML5の場合
< !DOCTYPE html >
レスポンシブデザインのページが簡単に作れる
ホームページを閲覧するのに、PCだけでなく、スマートフォンやタブレットを使用する方が急激に増えています。多くの方にストレスなくホームページを閲覧してもらうためには、端末に応じて自動的に最適な表示に切り替わる「レスポンシブデザイン」の実装が必須です。
HTML5は、HTMLとCSSが明確に分かれているため、レスポンシブデザインの実装が簡単なことも魅力です。各デバイスのCSSを用意し、表示を最適化します。レスポンシブデザインはGoogleでも推奨されているため、SEOの観点でも有効です。
【2020年最新版】HTML5テンプレートを無料配布しているおすすめサイト7選

HTML5でホームページを作りたいと思っても、初心者が一から自力で作成するのはなかなか難しいかもしれません。さまざまなテンプレート配布サイトでHTML5のテンプレートがダウンロードできるので、活用すれば作業がぐっと楽になるでしょう。
ここでは、無料のHTML5テンプレートを配布しているサイトを7つ厳選して紹介します。用意されているデモページも参考に、自分のイメージに合ったテンプレートを探してみてください。
1.HTML5 UP
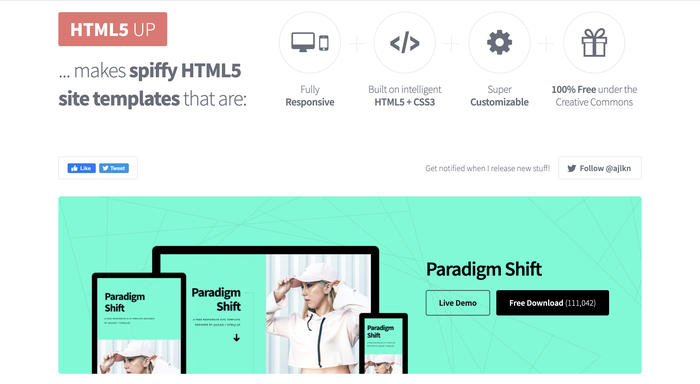
出典:HTML5 UP
「HTML5 UP」には、HTML5とCSS3で作成されたテンプレートが豊富に揃っています。すべてのテンプレートにライブデモが用意されているので、ポートフォリオ、ブログ、ランディングページなど、用途に合った使いやすいテンプレートが見つけやすいでしょう。
クリエイティブ・コモンズライセンスがついているので、ホームページ最下部のクレジットを残せば、商用利用や改変ができます。有料プランでは、クレジットを消すことも可能です。
テンプレート数:無料プラン45、有料プラン80
レスポンシブ対応:◯
商用利用:◯(有料プランはクレジット表記不要)
特徴:おしゃれでスタイリッシュなデザインのテンプレートが豊富
2.W3Layouts
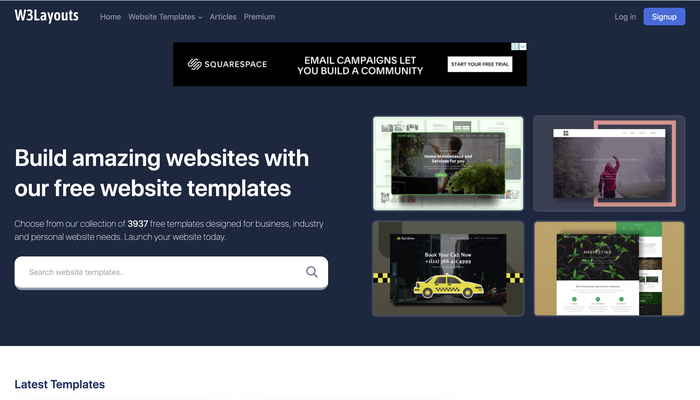
出典:W3Layouts
「W3Layouts」は、豊富なテンプレート数が魅力です。2020年9月時点で3,000個を超える数のテンプレートが用意されており、「モバイルポータル」「フォトギャラリー」「404ページ」など細かくカテゴライズされているので探しやすいでしょう。ホームページデザインのイメージを膨らませるのにも役立ちます。
有料ですが、テキストや画像を変更するだけですぐに使える「プレミアムテンプレート」も配布されています。
テンプレート数:3,000以上
レスポンシブ対応:◯
商用利用:◯(10ドルで購入後はクレジット表記不要)
特徴:テンプレート数が多く、カテゴリが充実している
3.FreeHTML5.co
出典:FreeHTML5.co
「FreeHTML5.co」では、企業向け・個人向けともにさまざまなカテゴリのHTML5テンプレートを配布しています。Bootstrap製でカスタマイズしやすく、モダンなデザインのテンプレートが揃っているのが特徴です。細部まで丁寧に作りこまれているのでそのまま使用してもいいでしょう。
有料の「プレミアム会員」になると、現在121個あるテンプレートすべてがクレジット表記なしで利用可能に。最新のテンプレートにいちはやくアクセスできるようになるので、常にトレンドのデザインをチェックしたい方におすすめです。
テンプレート数:121
レスポンシブ対応:◯
商用利用:◯(有料プランはクレジット表記不要)
特徴:デザイン性が高く、細部まで作りこまれたテンプレートが揃っている
4.THEMEWAGON
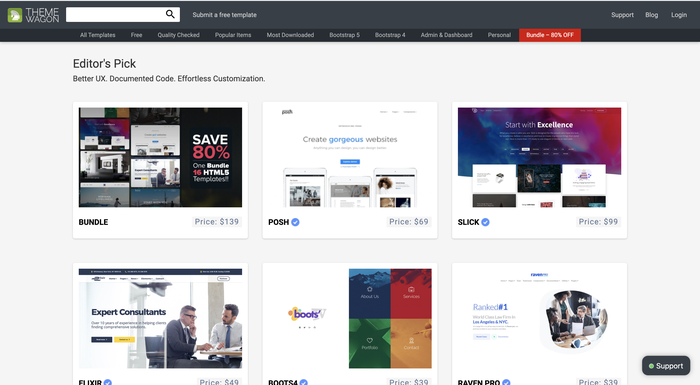
出典:THEMEWAGON
有料・無料ともにさまざまなデザインのHTML5テンプレートが揃う「THEMEWAGON」。無料でも、使いやすく洗練されたデザインのテンプレートがラインナップされています。すべてのテンプレートにライブデモがついているので、イメージがわきやすいですね。
メールアドレスで無料登録を行えば、ブックマーク機能や優先サポートも利用可能に。初心者でも使いやすいテンプレート配布サイトです。
テンプレート数:100以上
レスポンシブ対応:◯
商用利用:◯
特徴:サポート機能などが充実しており、ホームページ作成初心者でも使いやすい
5.TemplateMag
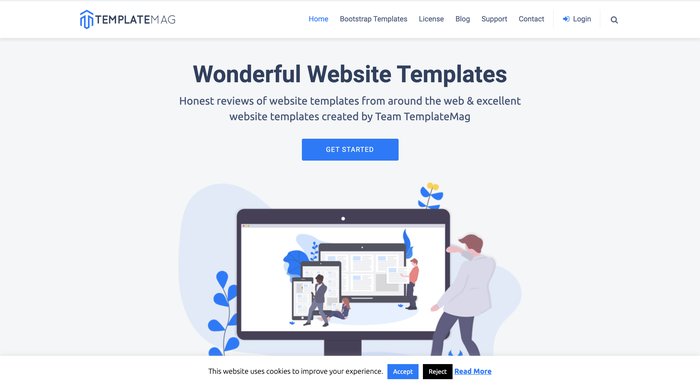
出典:TemplateMag
「TemplateMag」では、66個のHTML5テンプレートがダウンロード可能です。そのままテキストなどだけ変更して使ってもよいですし、自由にカスタマイズすることも可能。さまざまなテイストのテンプレートがそろっているので、イメージ通りのホームページ作成に一役かってくれるでしょう。
有料プランでは、クレジット表記が不要に。自動更新がないので、退会手続きが不要なのも安心なポイントでしょう。契約終了後も、いつでも好きなタイミングで再開ができます。
テンプレート数:66
レスポンシブ対応:◯
商用利用:◯(有料プランはクレジット表記不要)
特徴:さまざまなテイストのテンプレートが揃っている
6.無料ホームページテンプレート.com

ここまで紹介してきたのはサイトですが、「無料ホームページテンプレート.com」は日本のテンプレート配布サイトです。その名の通りすべてのテンプレートが無料で利用でき、説明もすべて日本語なので、安心して使えるでしょう。
シンプルで見やすいデザインが特徴で、商用サイト、アフィリエイトサイトなどにも使用できます。クレジットを外したい場合は、シリアルキーの購入が必要です。
テンプレート数:96個
レスポンシブ対応:◯
商用利用:◯(シリアルキー入力後はクレジット表記不要)
特徴:日本の配布サイトなので、説明やFAQが日本語でわかりやすい
7.Template Party

「Template Party」も日本のテンプレート配布サイトです。1130ものHTML5テンプレートが公開されており、それぞれわかりやすいテーマがついているので、イメージにぴったりなテンプレートが見つかるでしょう。
永久ライセンスを取得すれば、毎月10コードまでライセンスコードが取得可能。多数のサイトを運営する予定のある方におすすめです。
テンプレート数:1130
レスポンシブ対応:◯
商用利用:◯(ライセンス購入後はクレジット表記不要)
特徴:お得に半永久ライセンスを取得できるプランが魅力
HTML5テンプレートを活用してイメージ通りのホームページを作成しよう

これからホームページを作成するなら、HTML5を使用しましょう。どの端末からでも見やすいユーザーフレンドリーなホームページが作れて、今までは実装に手間や時間がかかった機能も簡単に取り入れられます。
初めてホームページを作る方、最小限の手間や時間でホームページを作成したい方は、HTML5テンプレートの活用がおすすめ。無料商用利用可能なテンプレートを配布しているサイトが数多くあるので、好みのデザインや使いやすそうなデザインを探してみましょう。
テンプレートを使用する際には、クレジット表記の有無や使用方法を必ず確認してください。テンプレートを上手に活用して、自分のイメージ通りのホームページ作成にチャレンジしましょう。