
今年は関東甲信地方が6月に梅雨明けしたり、なんだか夏が長くなりそうな予感! 外へお出かけするには良い環境なのに、室内にず〜っとこもってサイトの作成や編集をカタカタやっているのはもったいないですよね。
今回はそんなあなたにこそ知ってほしい、初心者でも時間をかけずに出来る、ホームページ改善の方法を7つご紹介! モニターの前に1日中張り付かなくても、SEO に役立ったり、ホームページの見た目を磨いたり、たったの5分でサイトを良くできる裏技ばかり! この記事を読んで、5分その裏技を試したら、さあ外へ飛び出しましょう!
インデックス
1.サイトを一目で見つけてもらえる「ファビコン」を追加しよう
皆さんは、「ファビコン」という言葉を聞いたことがありますか?
ファビコン(Favicon)とは「Favorite Icon」の略称で、ブラウザのタブの左端に出てくる小さなアイコンのことです。たくさんのタブを開いているときには一目でサイトを見つけられ、ブックマークした時にも表示されるとても便利な優れものです。

設定していない状態では、ファビコンは何も設定されていない状態になっています。もちろん、そのままでも問題はないのですが、簡単にオリジナルのファビコンが表示できるのに、意外とやっていない人が多いんです。あなたの会社、店舗、サービスのロゴが独特な形なら、それをそのままファビコンにすることができます。ホームページ名の頭文字を図案化したり、あなたの似顔絵でもいいでしょう。
Jimdo では、ファビコンのファイル形式は「png」と「.ico」が使用可能です。 ファビコンに使う画像ファイルは大きい必要が全くないので、サイズは「16×16px」もしくは「32×32px」で制作してください。画像が用意できたら、サイトの管理メニューにある、[基本設定]>[共通項目]>[ファビコン]の【ファビコンをアップロード】から画像をアップすれば完了です!
2.不要なフッターリンクを隠して、すっきり洗練されたサイトに
ホームページ内に「ログインボタン」が設置されているのは、管理者にとっては便利ですが、訪問者のほとんどが見ていないもの。Jimdo では、ログインリンクをはじめとする不要なフッターリンクを簡単に非表示にできます。
JimdoPro もしくは JimdoBusiness であれば、【配送/支払い条件】【概要】【サイトマップ】【プライバシーポリシー】【ログインリンク】が非表示にできます。サイトの「管理メニュー」にある、[基本設定]>[共通項目 ]>[フッター編集]>[フッターエリア]の項目からチェックを外すだけ。ログインリンクを外しても、ホームページのアドレスの最後に「/login」とつけるだけで、簡単にログインすることが出来ます。
ネットショップを利用している方は、[管理メニュー]>[ショップ]>[基本設定]から、ショップに関する不要なフッター表示を外すことも可能です。
3.ナビゲーションの理想的なデザインは1行に収めること
ページ上部にある「ナビゲーション(Jimdo では編集画面でカーソルを合わせると、【ナビゲーションを編集】と表示される部分)」が横並びのレイアウトでは、ナビゲーションが1行になっているのが理想的なデザインです。2行に分かれていると、デザインが崩れてしまい格好悪いサイトになってしまう場合があります。

もし、ナビゲーションが2、3行になっていたら、スッキリ見えるようナビゲーションのメニューをいくつか削除しましょう。メニューは7つまでが理想的です。メニューの数を減らせない場合は言葉を短くするか、メニューがプルダウンになるレイアウトへ変更するなど、配列し直すこともできます。他にも、ナビゲーションを1行にまとめる方法は過去のブログで紹介しているので、ぜひ読んでみてくださいね。
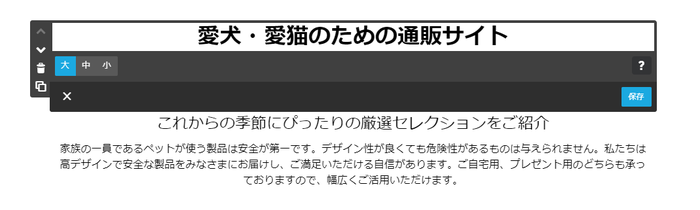
4.それぞれのページに大きな見出しを1つ追加しよう
大きな見出し(H1)は、単に他の部分より文字が大きいというだけではありません。検索エンジンやユーザーに対して、そのページが何についてのものかを知らせる役割があります。つまり、美的な意味だけで見出しを使っているのではなく、SEO やユーザビリティー(使い勝手)にも役立っているのです。

Jimdo で使える見出しには3種類あり、それぞれ SEO 業界では以下のように呼ばれます。
- 見出し(大)⇒ H1
- 見出し(中)⇒ H2
- 見出し(小)⇒ H3
SEO 業界においては、H1の使い方について様々な意見がありますが、Jimdo が推奨しているのは、各ページのトップにH1を1つ置くことです。2つ以上はダメです。他の見出しについては「H2」や「H3」を使いましょう。このアプローチの裏にある考えは、それぞれのページで、各々1つのメイントピックを持つべきだということです。大きな見出しの役割を果たしているH1から、小さな項目に分かれるようなページ構成にできれば、訪問者もホームページの内容をざっと読みやすくなります。
H1の文言は、基本そのページのタイトルだと思って構いません。ページ内のコンテンツに関連していて、幾つかの重要なキーワードを含んでいることが理想です。「サービス」や「商品」といった包括的でフワッとした文言ではなく、「執筆・編集サービス」「ハンドメイド自転車商品」のように、説明的な文言を考えましょう。
単にスタイル編集で文字を大きくするのではなく、「見出し」コンテンツの"大"を使うことが大切です。「見出し(大)」を選ぶことで、そのコンテンツは SEO 的に意味を成す「H1」になるため、検索エンジンへの効果が発揮されます。
5.検索に有利?各ページに「タイトル」をつけよう
Jimdo の管理メニューで、触っていない人が多いのが SEO です。サポートメンバーに聞いてみても、ユーザーさんのサイトで最も見落とされているパートだと言います。
Jimdo で設定できる SEO には
- 「ホームページ全体のタイトル」
- 「各ページのタイトル」
- 「ページ概要」
があります。
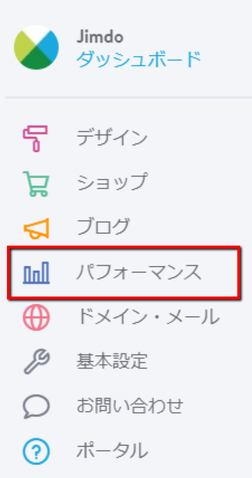
これらは管理メニューにある、[パフォーマンス]>[SEO]から設定できます。

JimdoFree ではトップページのタイトルと概要のみですが、「JimdoPro」と「JimdoBusiness」では、各ページのタイトルと概要を設定できます。
ここでできる SEO を行えば、検索結果での表示も良くなり、検索結果のランキングにも効果があるといわれています。
ホームページタイトル
ホームページタイトルはそのホームページ自体の名前です。ページ内にはどこにも表示されていないように見えますが、ブラウザのタブや検索結果で見る機会があります。
Jimdo では、Google で表示される場合のプレビューも編集時に見えるので、参考にしながら編集してみてください。

ホームページタイトルは、「会社の名前」「ブログの名前」「ホームページの名前」と同じにするのが典型的です。考えすぎることはありません、シンプルでいいのです。例えば、Jimdo のホームページタイトルは「Jimdo(ジンドゥー)」です。
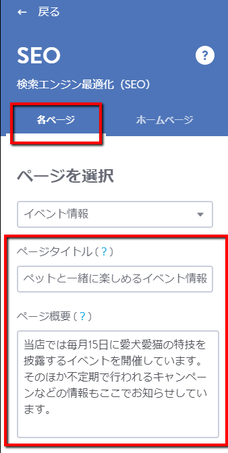
各ページのタイトルと概要
JimdoPro と JimdoBusiness では、各ページにページタイトルとページ概要を任意で設定することができます。
ページタイトルはH1と同じでもいいし、ちょっと変えてもいいですが、何についてのページなのかをきちんと説明していなければなりません。
もし、特定のキーワードをターゲットにしているのなら、そのワードをページタイトルに入れておくことを忘れずに!

ページ概要については Google をはじめ、他の検索エンジンでも検索ランキングに影響することはないといっていますが、依然重要なのは確かです。それはクリックした先に探しているものがあるかどうか、訪問者に対して詳細を伝えることができるからです。きちんと伝えられれば、より多くの人をサイトへ誘導することができます。SEO で、そのページに適した自然に出てくるキーワードを使って、ページの説明を2〜3文打ち込みましょう。キーワードがないと、結局役に立たない可能性もあるので注意して。
6.画像に代替テキストを追加しよう
検索エンジンでは、いろんなことができる割に“画像を見る”ことはできません。そのため、代替テキストの欄にテキストを入れておくと、検索エンジンが“その画像はどんなものか”を知ることができ、その中のキーワードによって検索ランキングを上げることができるのです。
代替テキストを設定すれば、画像検索でも検索結果として表示される可能性が上がります。ネットショップを運営していれば、商品ページの最適化にも役立ちます。また、代替テキストは視覚機能の低下した人が、サイトを使ったり、内容を理解したりする手助けにもなります。これだけの恩恵があれば、画像に代替テキストを追加するため、いつもより2〜3分多めに時間をかけることにも価値がありますよね。
代替テキストの追加方法は、編集画面で画像をクリックし、小さなタグアイコンを選んでその写真や画像の説明文を代替テキストに入れるだけ。
実際に表示できる写真の説明文を追加したい方は、キャプションも入れましょう。
このように、無理やり感なく自然に出てくるキーワードを使うと、検索エンジンの評価が向上し、画像検索でも検索結果として上がってくる可能性が高くなります。こちらの詳細については、過去のブログを見てみてください。
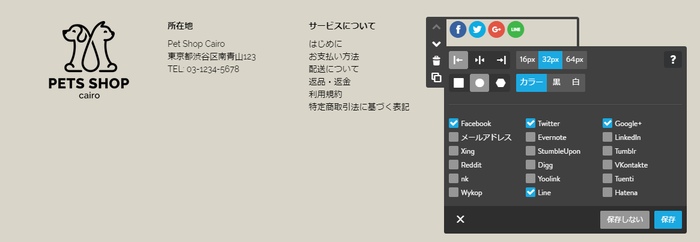
7.SNS アイコンのデザインをカスタマイズしよう
Jimdo の編集画面では、SNS のシェアボタンの【種類】【配置】【大きさ】【形】【色】が選べます。せっかく作ったホームページのデザインを壊さないためにも、ページの雰囲気に合わせてカスタマイズしてみましょう。クリックするだけで変更できるので、とても簡単です。


いかがでしたか?
ここであげた7つの裏技。それぞれ5分かけたとしても、トータルで35分! 一度に全ては無理でも少しずつできれば、あっという間にホームページの改善はできるはずですよ。






