Spingi i visitatori ad interagire col sito grazie alle nuove funzioni.
Sapevi che in media il 48% del traffico sui siti Jimdo proviene da mobile? Ciò significa che circa la metà dei visitatori naviga sul tuo sito in modo diverso rispetto all’altra metà.
Anche se le tue pagine web hanno un aspetto fantastico su tutti i dispositivi (probabilmente l’avrai già notato!), sappiamo per certo che gli utenti che usano un cellulare o un tablet interagiscono col sito in modo diverso rispetto ai visitatori che si servono del PC desktop. Pensa a quando sei sul bus e smanetti con lo smartphone: di solito non hai molto tempo e vuoi vedere tutto quello di cui hai bisogno a colpo d’occhio.
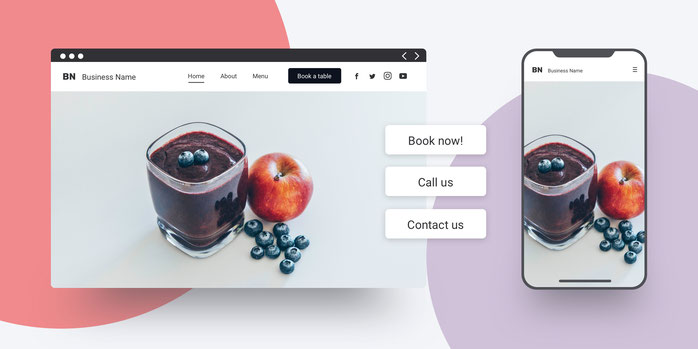
Per questo motivo ci siamo chiesti: come aiutarti a raggiungere gli obiettivi del tuo progetto online a prescindere dal dispositivo usato dai visitatori? La risposta è stata introdurre una navigazione più intuitiva e un bottone call to action (CTA) in evidenza che spinga le persone a compiere un’azione.
Aumenta il tasso di conversione con un bottone
Ogni sito rappresenta una storia a sé, ma nella maggior parte dei casi l’obiettivo è quello di favorire la “conversione”, cioè spingere un semplice visitatore ad effettuare un’azione, ad interagire con le tue pagine.
Attirare l’attenzione di un utente può rappresentare una notevole sfida, soprattutto tenendo conto del fatto che usiamo i nostri cellulari e laptop per fare miliardi di cose e poi finiamo per “scrollare” le pagine come se fossimo degli zombie.
In altre parole: difficilmente noteremo una parola, una frase o una CTA, a meno che non si trovi in un punto in cui naturalmente si concentra già la nostra attenzione. Abbiamo risolto questo problema e facilitato la conversione, aggiungendo un bottone CTA nell’area più in vista del sito: il menu di navigazione.

Se hai creato il sito per il tuo ristorante, molto probabilmente l’obiettivo principale sarà quello di ottenere il maggior numero possibile di prenotazioni online. Per favorire ciò, potresti aggiungere un bottone “Prenota ora” nella barra di navigazione.
O forse sei un consulente e vuoi spingere i potenziali clienti a contattarti telefonicamente? Basta inserire un bottone “Chiama ora” alla navigazione e i visitatori ti raggiungeranno con un semplice clic. Qualsiasi sia il tuo scopo, nessuno potrà fare a meno di notare il bottone CTA nella parte superiore della pagina o in quella laterale (per la navigazione su mobile).

Una navigazione a prova di responsività
Nessuna barra di navigazione è uguale all’altra.
A seconda dell’obiettivo che vuoi raggiungere, userai elementi diversi all’inizio delle pagine: un logo, un titolo, le icone dei social media, magari un bottone CTA.
Le combinazioni sono infinite e sicuramente vuoi che ognuna di esse abbia un aspetto grandioso su qualsiasi dispositivo, cosicché i visitatori trovino immediatamente quello che stanno cercando. Proprio per questo motivo, abbiamo sviluppato una navigazione a prova di responsività che si adatta ai contenuti e alla dimensione dello schermo usato dai visitatori.
Puoi dire finalmente addio ai bottoni schiacciati o ai menu impossibili da leggere.
Abbiamo ridisegnato la struttura del menu pensando ai tuoi possibili obiettivi.
I nostri sono quelli di offrire ai tuoi visitatori la migliore esperienza di navigazione possibile e di garantire il successo del tuo sito a prescindere dalle dimensioni di uno schermo.

Che significa esattamente?
Il bottone call to action sarà la prima cosa che i visitatori noteranno e anche l’ultima a scomparire mano a mano che diminuiscono le dimensioni dello schermo. Stessa cosa vale per le icone dedicate ai social media: nel piccolo schermo scompariranno dopo tutti gli altri elementi del menu di navigazione.
Queste novità migliorano l’esperienza di navigazione per i tuoi visitatori e ti aiutano ad ottenere il massimo dei risultati dal tuo sito!